
In today's competitive landscape, building fast, optimized, and efficient applications is more crucial than ever. And, if you're looking to optimize your JavaScript app, Webpack can be a powerful tool to help you achieve that goal.
By bundling and optimizing your code, Webpack in Reactjs enhances the performance of your application, reduces loading times, and improves the overall user experience.
React.js is a well-known JavaScript library for developing powerful user interfaces, better known for its component-based architecture and scalable rendering. But, by webpack config for the Reactjs app, you can enhance the benefits of your web app significantly.
Webpack config with react js app offers you a streamlined development environment and some of the out-of-the-box features such as hot module replacement, code splitting, and improved performance.
By the end of this blog from the top reactjs development company, you will have a comprehensive understanding of the benefits of webpack in React.js and how to install it from scratch.
Let's dive in!
What is Webpack?
There is a discrepancy between the way we compose JavaScript code today and the codes that browsers can understand and execute. When you hire reactjs developers, they frequently rely on a variety of tools and unsupported experimental capabilities to close this gap.
Webpack reactjs, however, is one of the most tried-and-true bundlers. It has been used by many developers to achieve cross-browser-compliant coding standards while giving them complete control and allowing for improved customization and performance.
Developers can combine many JavaScript files and the dependencies that go with them into a single, streamlined file or a few pieces using Webpack in reactjs.
Robust out-of-the-box capabilities of Installing webpack with Reactjs!

Webpack in Reactjs can help you out with a variety of things with its following out-of-the-box capabilities:
- Contributes to resource bundling
- It monitors for modifications and repeats the jobs as necessary.
- Can operate a web server for development purposes.
- Converting from CoffeeScript to JavaScript is doable.
- You can divide the output files into several files to prevent having a big JS file load on the first page click.
- It is possible to create data URIs from inline images.
- You are able to use the most recent JavaScript features without having to worry about browser compatibility by using Babel to convert to ES5.
- Allows you to use CSS files using need().
- It can be utilized to quickly switch between modules.
Benefits of Installing webpack in Reactjs!

Better control over your webpack react app!
The major issue with current coding is that older browsers will find it a bit difficult to grasp it. While React occasionally employs JSX and ES6+ code, basic browsers utilize HTML, CSS, and JavaScript.
Utilizing React webpack offers you total adaptability and the alternative to transfer your contemporary code to versions that are compatible with older browsers using builds like Babel or Traceur. This can help you get a leg up on your competitors right away.
Accelerated development speed
With the use of this module's "Hot Module Replacement" capability, and when you hire Reactjs developers, they can easily accelerate the development time. It can help you in increasing your productivity since your page does not need to reload completely, only to reflect modifications to your Javascript code.
It will not just be applicable to Javascript, but your CSS code will also benefit from this capability by including CSS loaders in your webpack configuration. Due to this, the development time is decreased to a greater extent.
Additionally, during debugging, the time required for the page to fully load is also decreased. Your website can experience "faster time to market" because the "replacement" shortens the development period.
It makes your app scalable!
Another crucial advantage of using reactjs with webpack is the better scalability of your webpack react app. Webpack reactjs can help accelerate your app's scalability as it utilizes a module architecture, and it is a module system built on top of the ES6 standards.
When you use this component of the system to create a file, it is automatically converted into a module having its own scope. It is really beneficial if your development project needs to have diverse vendors. By utilizing the Webpack React application, React programmers can identify how front-end boilerplates really work in real.
How to Setup React with Webpack?
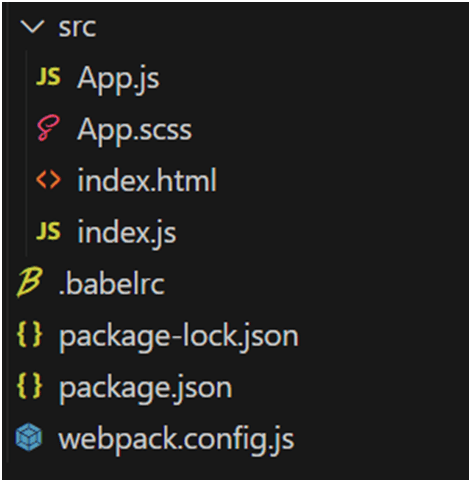
Set up Project Structure:
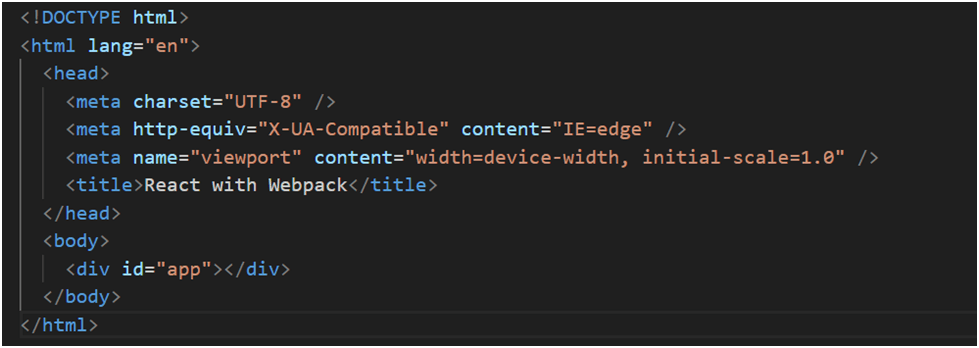
The very first step in setting react with webpack is maintaining a well-structured project layout, developing directories, namely "src" for your source code, "public" for static assets, and configuration files. This structure allows for a faster browsing experience and separation of problems within your project.

Develop a Simple React Application:
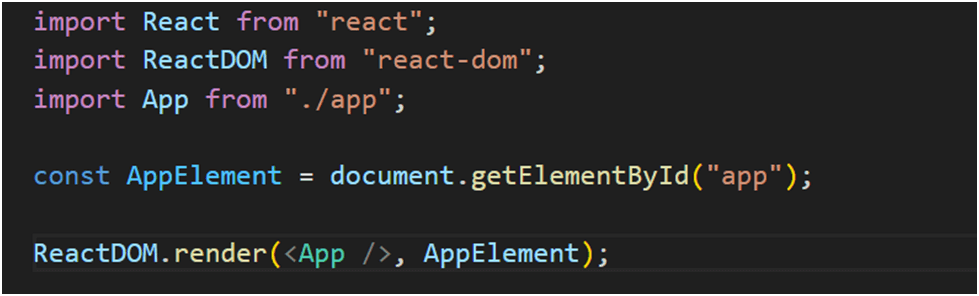
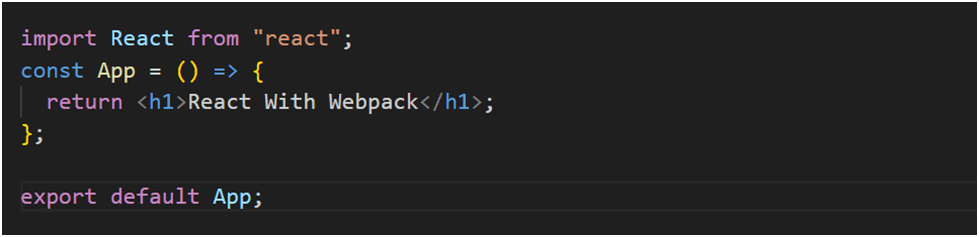
After setting up the project structure, you need to develop a simple React application. You also need to define your root element, which serves as the entry point for your application, and any added components needed for its capabilities. It acts as the initial foundation of your webpack react app.




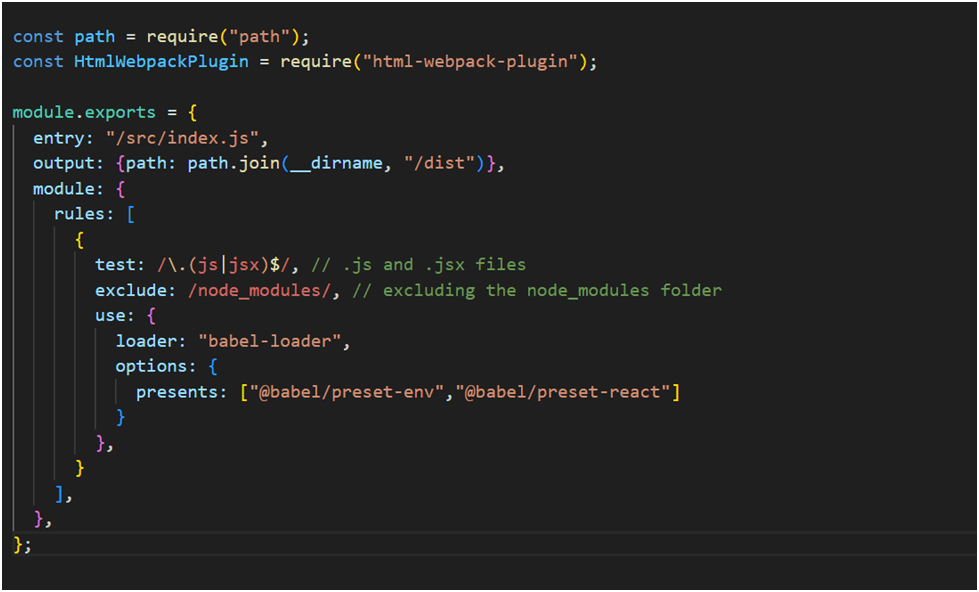
Webpack config with react js app:
After developing the application, you need to set up the required Webpack configuration files, including "webpack.config.js." In this file, don't forget to define entry points, output paths, loaders, and plugins to personalize the Webpack process of your React.js code. This configuration results in end-to-end integration between React and Webpack.

Bundle Your webpack react App:
Following the webpack config with the react js app, make sure you utilize Webpack to bundle your React application. This process blends your JavaScript, CSS, and other assets into optimized bundles that can be served to the browser. The bundled output represents the final version of your application that you can deploy and operate in the browser environment.

Manually Running Bundled App:
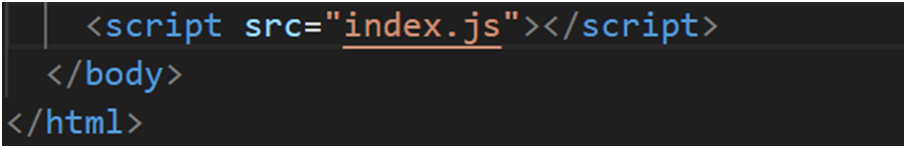
After bundling your webpack react app, you can manually run it by serving the generated bundles using a local web server or by opening the HTML file in a browser. This allows you to test and view your React app in the development environment.

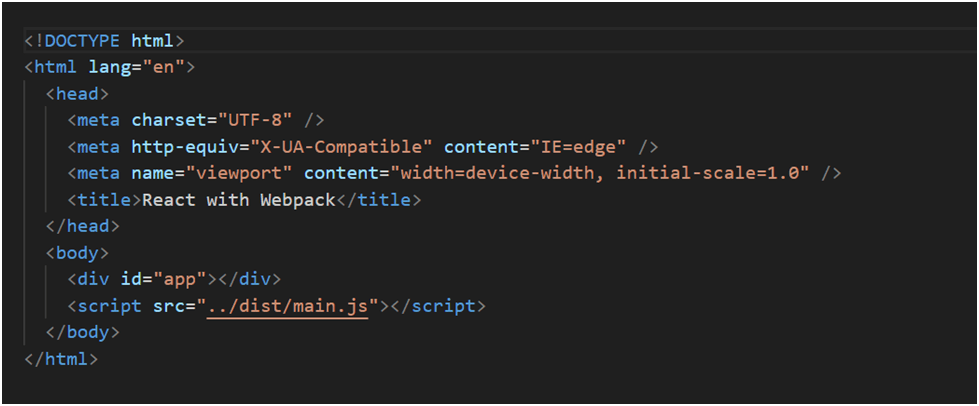
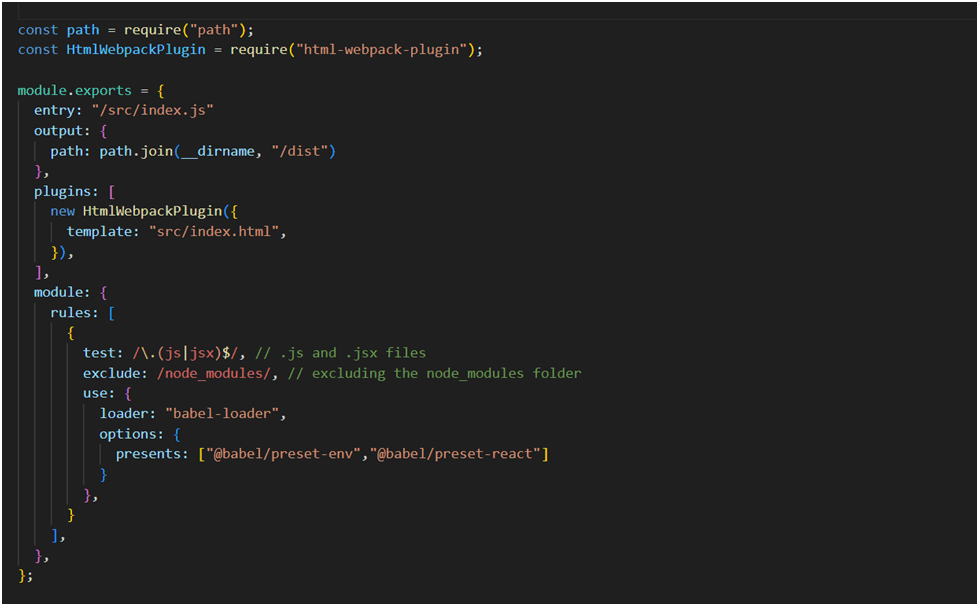
Using HtmlWebpackPlugin:
Then we recommend opting for HtmlWebpackPlugin as it simplifies the complete process of generating an HTML file with the bundled JavaScript injected. It automates the updating of the HTML file with the correct script tags while ensuring the ideal incorporation of your bundled code. Additionally, HtmlWebpackPlugin can seamlessly manage template files for added personalization, such as adding dynamic content or applying specific layouts.

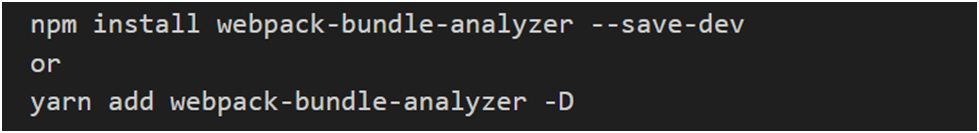
Webpack Bundle Analyzer:
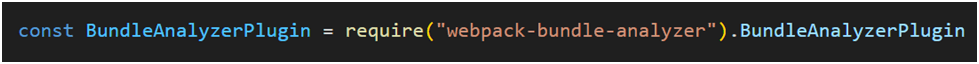
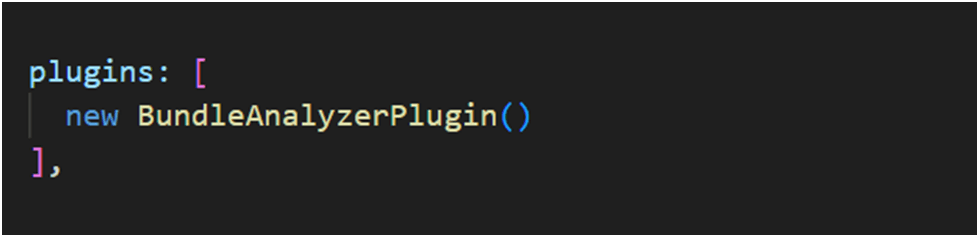
The Webpack Bundle Analyzer is a helpful tool for visualizing the size and composition of your bundles. It offers valuable insights into optimization opportunities and identifies potential performance bottlenecks. With this tool, you can analyze the structure of your bundles, get to know about huge dependencies, and make informed optimizations to add up your webpack react app performance.



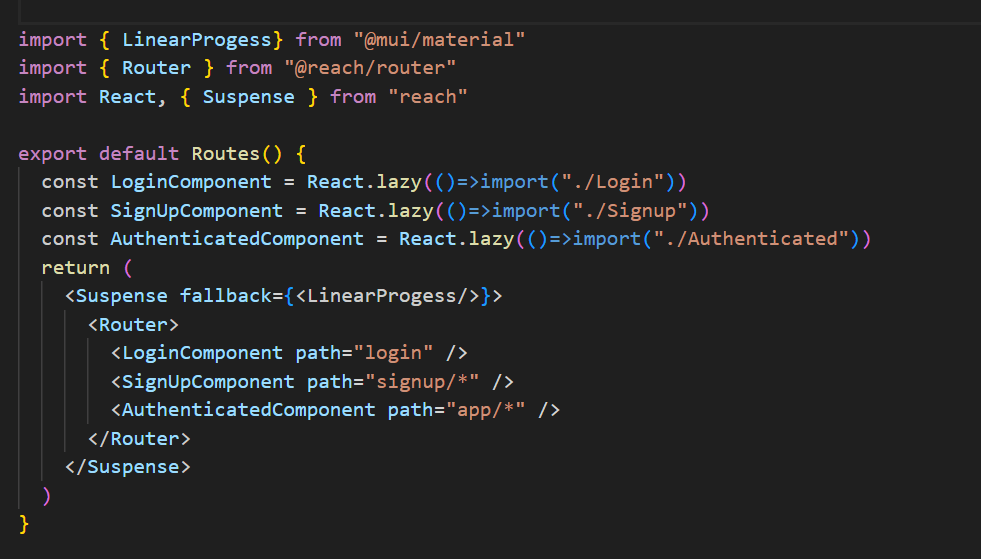
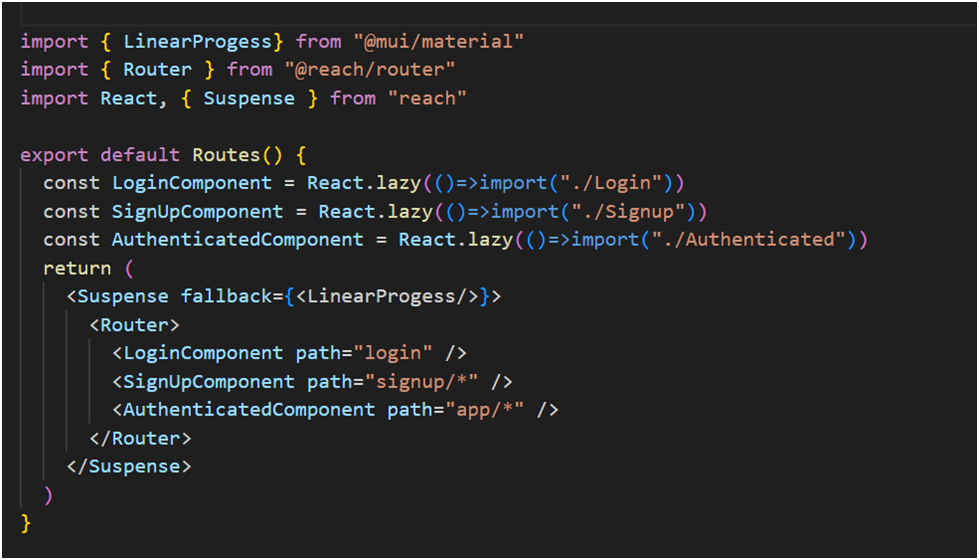
Code Splitting:
Then, at last, comes the technique of code splitting, which includes breaking your code into smaller chunks. Webpack supports code splitting, allowing you to load only the necessary code for specific features or routes. This technique enhances initial load times by reducing the size of the initial bundle and enables lazy loading, where code is loaded on demand as users navigate through your application. This enhances performance and offers a better user experience.

Pros & Cons of installing webpack in Reactjs!
Pros
- Webpack combines all your JavaScript modules into a single bundle or multiple optimized chunks leading to faster loading times and improved performance.
- Webpack supports code splitting, which enables lazy loading, which improves the initial load time of your application and provides a better user experience.
- Webpack's development server offers features like hot module replacement (HMR), which allows you to update your code in real-time, leading to a faster development process.
- Webpack offers a flexible and extensible configuration system, allowing you to customize its behavior to fit your specific project requirements.
- Webpack has a vibrant ecosystem that provides solutions for various use cases and makes it easier to integrate Webpack with other tools and libraries for your React.js projects.
Cons
- If you are just starting to learn about web programming, then you might find it difficult at first - as it is a bit complicated.
- It is quite daunting at first to work with CSS folders, images, and other non-javascript resources.
- As the complexity and size of your React application increase, the development time with Webpack will also increase. And, if you have a huge number of dependencies, then it can significantly slow down the development workflow and impact productivity.
- Webpack's error messages are quite difficult with webpack, making it challenging to check and fix errors. This also consumes more time and requires a deep understanding of Webpack's internals.
- Using Webpack in reactjs often requires additional dependencies to handle various tasks, and managing these dependencies and keeping them up to date can introduce additional maintenance overhead.
To wrap up!
That's about everything you need to know about using Webpack with reactjs! We have covered its basics, capabilities, benefits, and a step-by-step guide to installing Webpack reactjs, followed by pros & cons. We are concluding this blog, and we hope it has helped in optimizing your application or site with this one-of-a-kind module.
If you are still confused and are looking for further guidance on installing webpack reactjs from scratch, then you can reach out to the expert Reactjs development company - Sufalam Technologies.
Our reactjs developers are well aware of the best practices for installing and will guide you throughout the process.
To book a free consultation call, you can fill up the form here.
![How To Install Webpack In ReactJS [Guide 2024]](https://muffingroup.com/dev8624/lukas/builder/wp-content/uploads/2022/07/chuj4_mob.png)
![How To Install Webpack In ReactJS [Guide 2024]](https://sufalamtech.com/wp-content/uploads/2023/05/ebook-digital-transformation-1.png)











![How To Install Webpack In ReactJS [Guide 2024]](https://www.sufalamtech.com/wp-content/themes/betheme/images/cookies.png)