Table of contents
- What is Laravel?
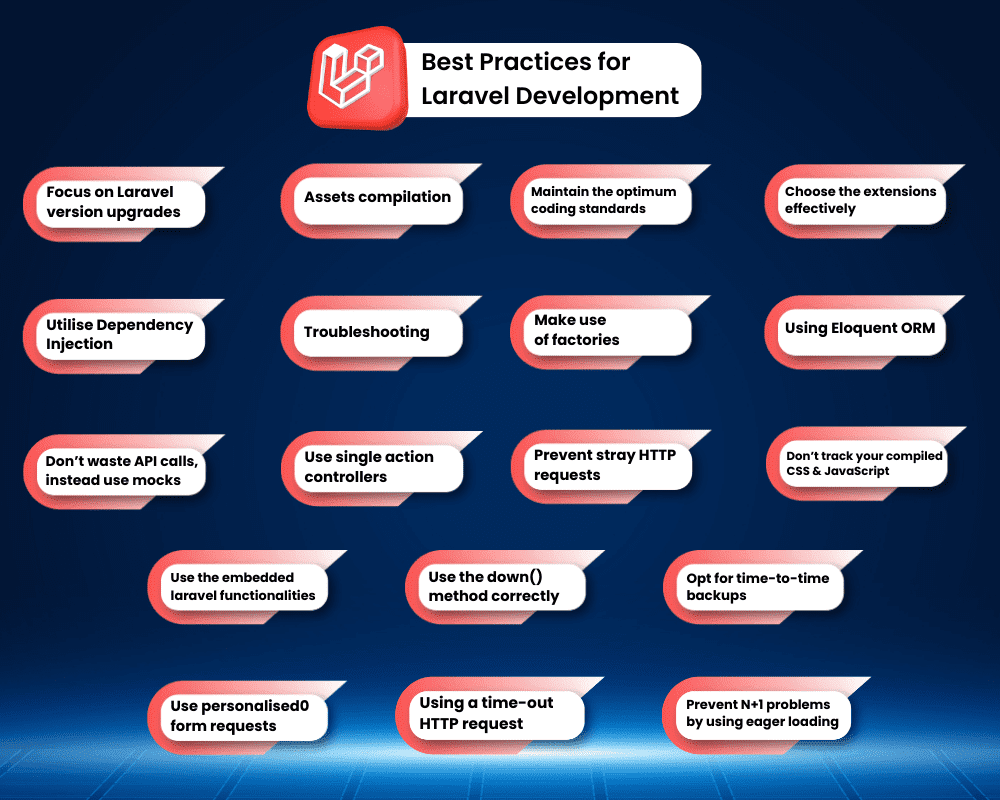
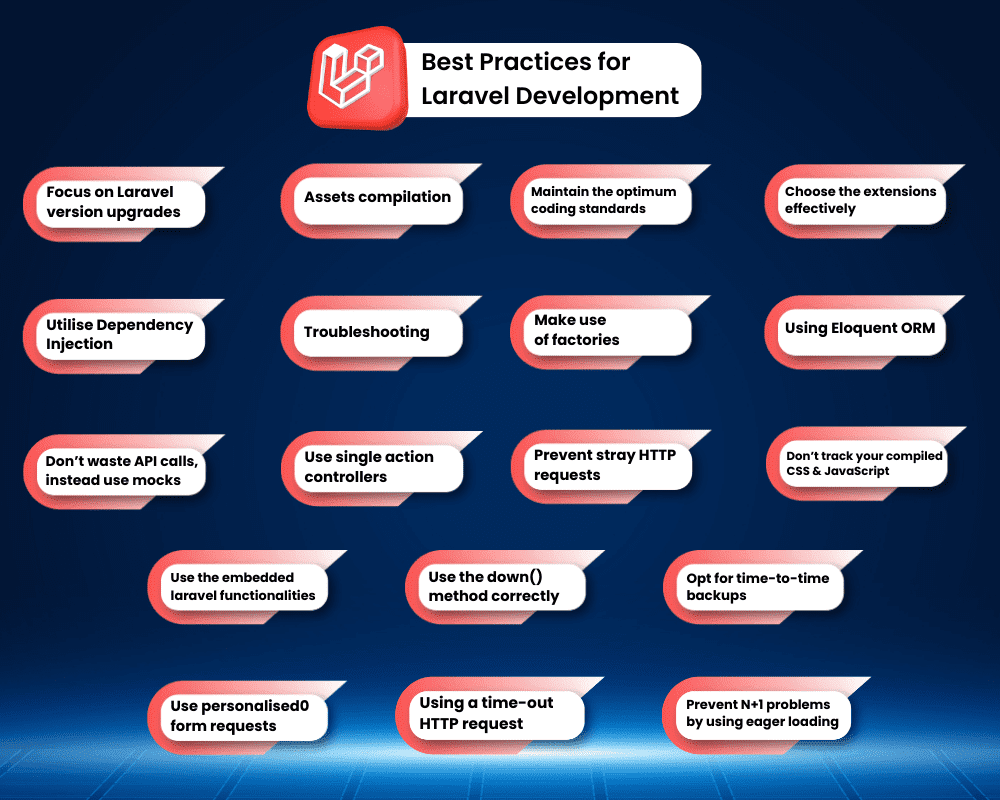
- Best Laravel Practices for Web App Development
- Focus on Laravel version upgrades
- Assets compilation
- Maintain the optimum coding standards
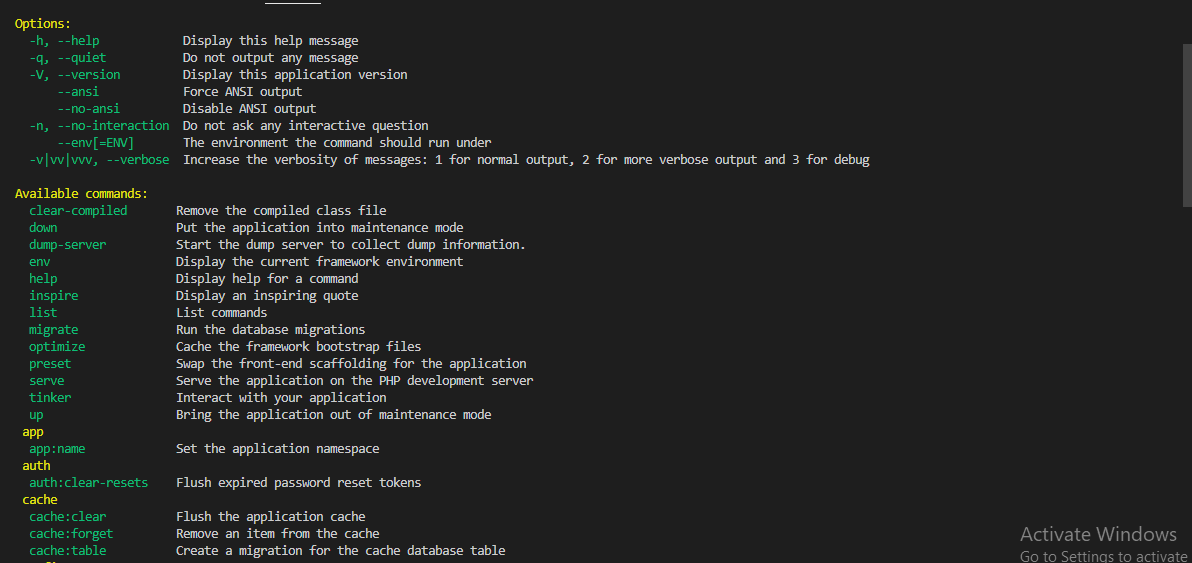
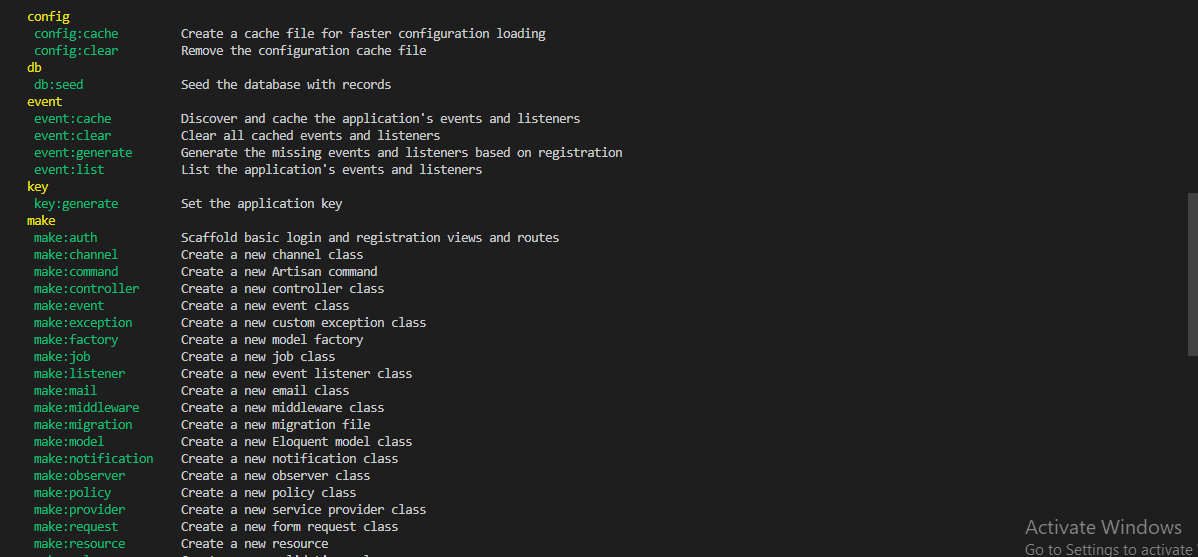
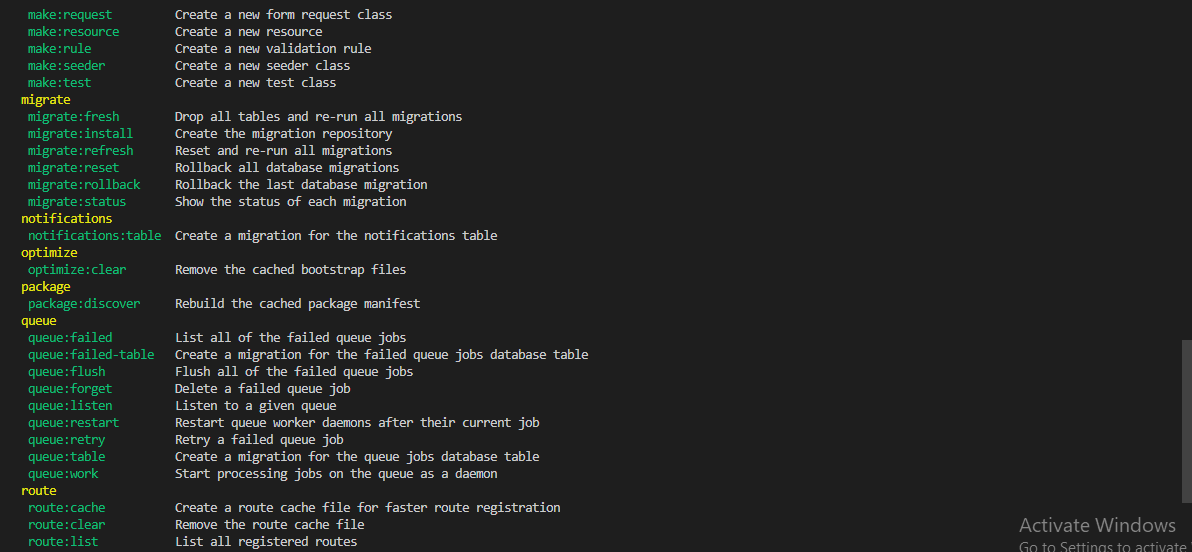
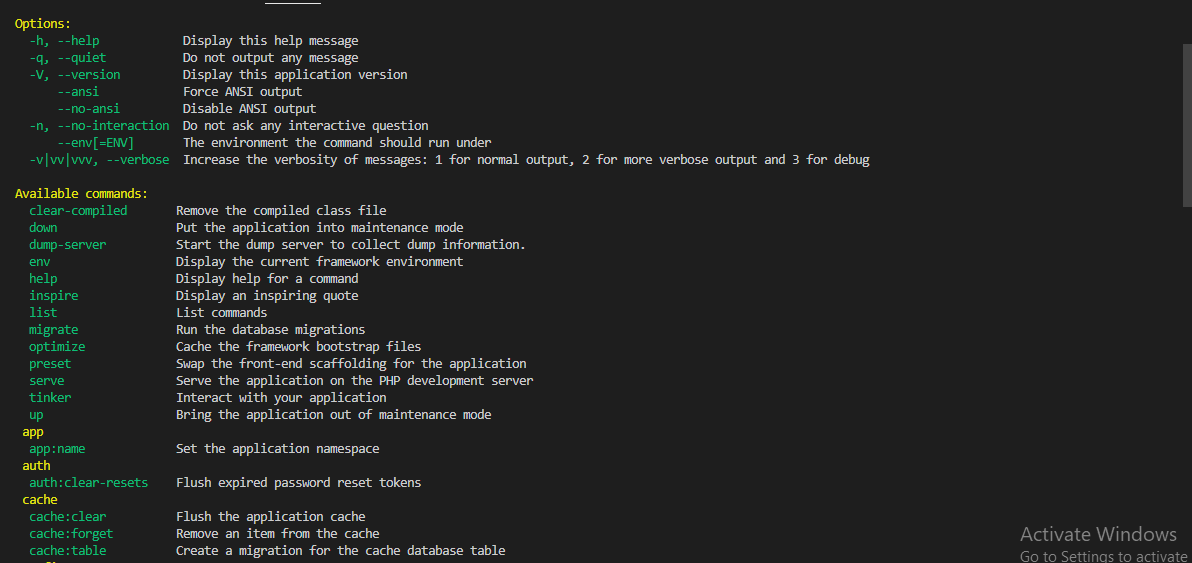
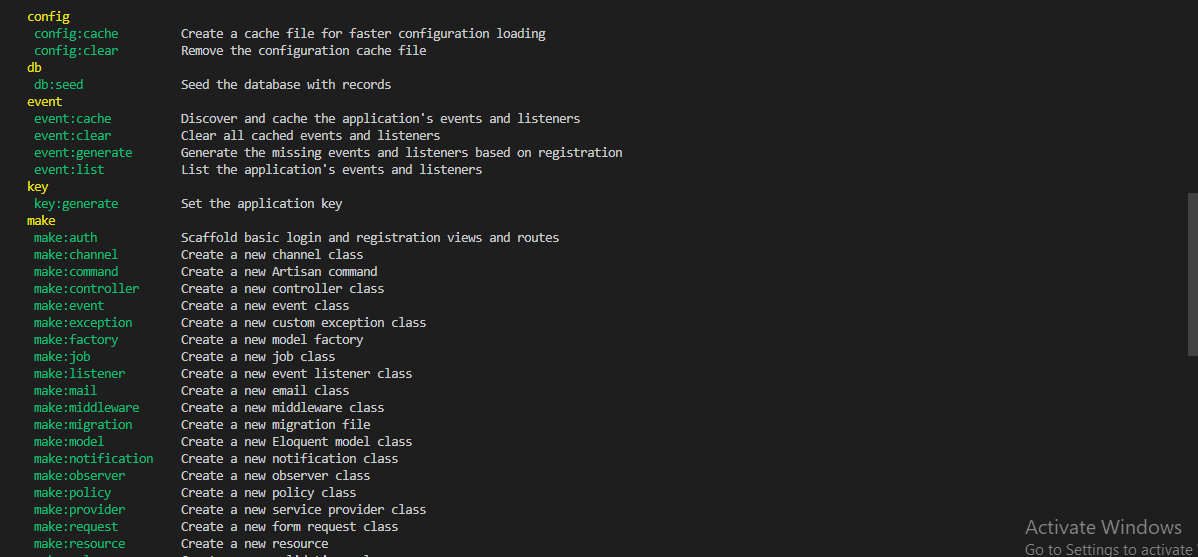
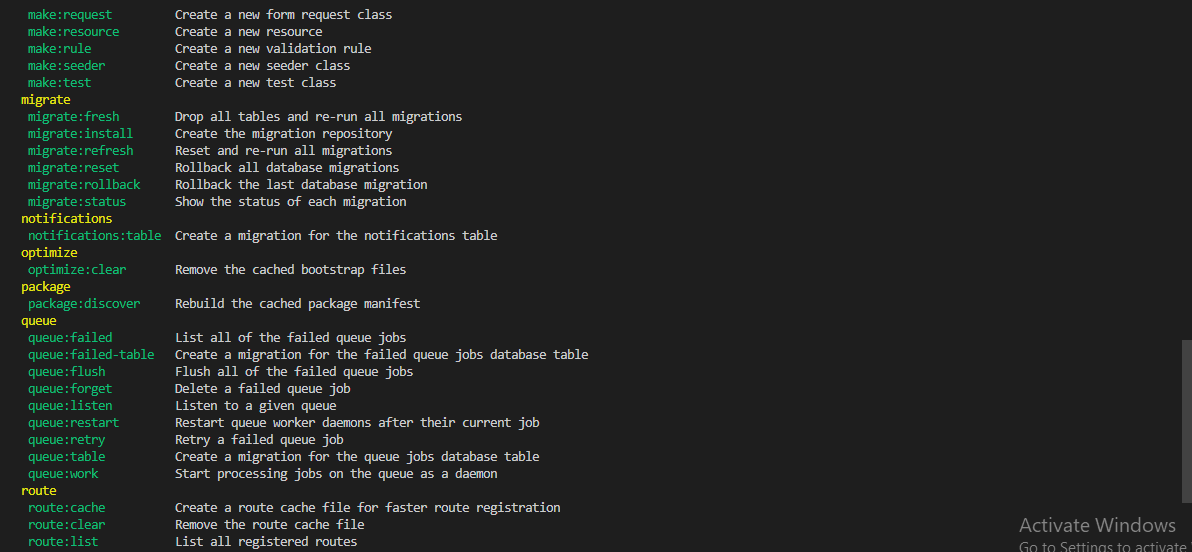
- Artisan Command Line Interface (code)
- Choose the extensions effectively
- Use the embedded Laravel functionalities
- Utilise Dependency Injection
- Troubleshooting (code) (debugging)
- Make use of factories(code)
- Using Eloquent ORM (code)
- Use personalised form requests (code)
- Don’t waste API calls, instead use mocks (code)
- Use single action controllers (code)
- Prevent stray HTTP requests (code)
- Don’t track your compiled CSS and JavaScript (code)
- Use the down() method correctly (code)
- Using a time-out HTTP request
- Prevent N+1 problems by using eager loading (code)
- Opt for time-to-time backups
- Summary
- What is Laravel?
- Best Laravel Practices for Web App Development
- Focus on Laravel version upgrades
- Assets compilation
- Maintain the optimum coding standards
- Artisan Command Line Interface (code)
- Choose the extensions effectively
- Use the embedded Laravel functionalities
- Utilise Dependency Injection
- Troubleshooting (code) (debugging)
- Make use of factories(code)
- Using Eloquent ORM (code)
- Use personalised form requests (code)
- Don’t waste API calls, instead use mocks (code)
- Use single action controllers (code)
- Prevent stray HTTP requests (code)
- Don’t track your compiled CSS and JavaScript (code)
- Use the down() method correctly (code)
- Using a time-out HTTP request
- Prevent N+1 problems by using eager loading (code)
- Opt for time-to-time backups
- Summary

The only thing that has been shown to be constant in today’s culture is change, and in the case of the web application development industry, it is innovation. All you need to do is glance around to see the numerous tools developed to simplify processes when you hire Laravel developers.
Laravel is one of these tools, as you might have speculated from the title of this article.
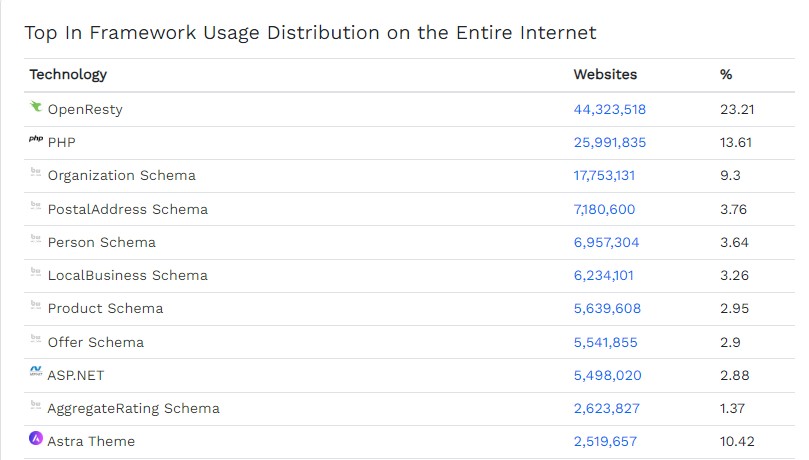
Laravel is a popular PHP framework designed to help hire dedicated developers to rapidly develop web applications. According to builtwith.com, over 25.9 million websites use a PHP framework, accounting for 14% of all websites globally.

Source: Builtwith Trends
To make Laravel programming easier, you need to follow some of the Laravel best practices.
In this blog, we as a leading Laravel development company will be discussing some of the best Laravel practices to help you complete your project successfully.
What is Laravel?
Laravel is a well-known open-source PHP framework designed to make development processes more appealing without compromising quality.
It employs the MVC (Model View Controller) design paradigm, which makes the language more comprehensible and adjustable. It is regarded as a web application framework with descriptive and attractive syntax that aims to ease common tasks used in web projects and applications, alleviating some of the pain associated with development.
Since its debut in 2011, Laravel has added built-in support for internationalization, views, handling sessions, rerouting requests to the appropriate controller, and many other incredible features.
Continue reading to discover the Laravel best practices!
ALSO READ: Best Laravel Security Features To Secure Your Apps
Best Laravel Practices for Web App Development

-
Focus on Laravel version upgrades
For web solutions, it is preferable to use the most recent Laravel version. Laravel constantly improves the framework’s functionality and features, fixing bugs and other problems from earlier iterations.
When you use the most recent version, you can activate all of the capabilities which indicate a high-performing and secure method of app development.
-
Assets compilation
You can better manage your data by putting together assets individually. Laravel Mix is an asset compilation package integrated into the framework.
These packages assist you in the early phases of web app development by allowing you to store various types of data in various folders or locations. You don’t need to be concerned about data loss or uncertain about which data you currently require.
-
Maintain the optimum coding standards
You use internal code development standards when developing a program. The business logic is anticipated to be maintained using the standard Laravel tools, which also produce readable and maintainable code.
Every framework has a unique collection of internal standards for writing code. The excellent news is that as long as the parameters are compatible with the composer, Laravel does not enforce these limitations.
On the other hand, authorities suggest following the PSR-2 and PSR-4 coding standards.
Here’s a quick tip:- To enhance Laravel coding standards, use tools such as GRUMPHP.
ALSO READ: What is Laravel Octane: The Future of High-Performance Web Applications
-
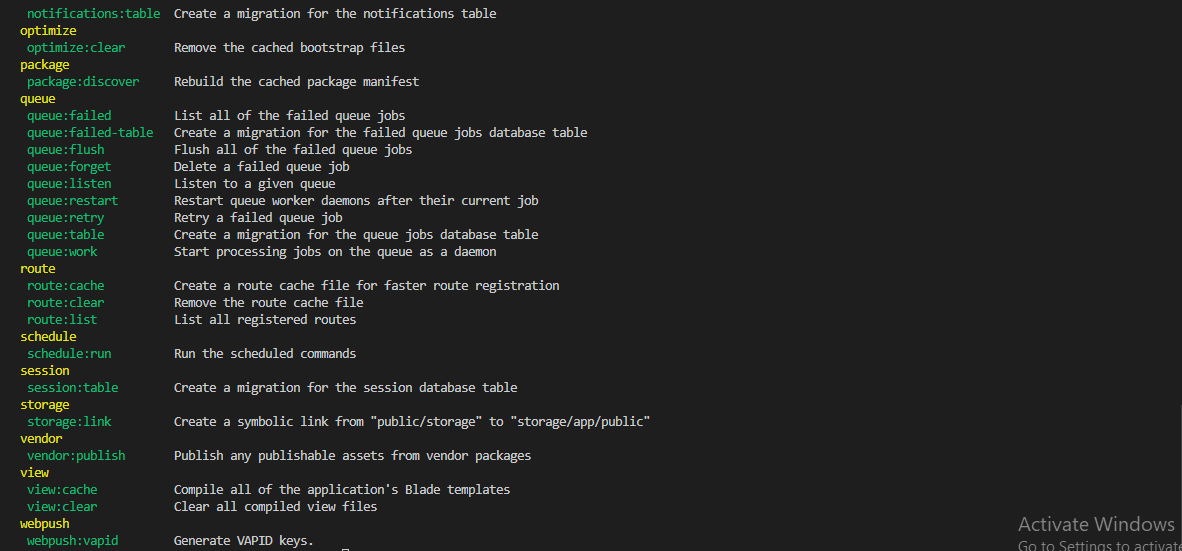
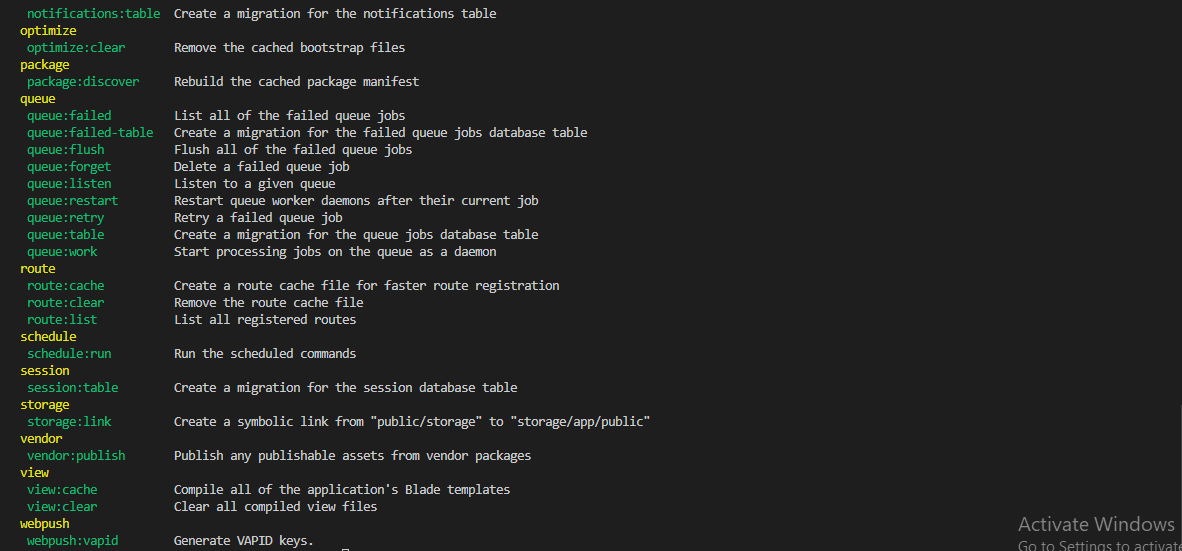
Artisan Command Line Interface (code)
The Artisan command-line tool is exclusive to Laravel. Making the most of Artisan CLI is advised because it has a beneficial impact on the development process. It offers a number of useful instructions to hasten the creation of applications.

It makes use of the Symfony Console component, which facilitates efficient web development. The Artisan instructions are also useful for planning tasks and launching responses when certain events occur.



-
Choose the extensions effectively
The variety of Laravel packages and plugins is one of its finest features. These packages enable employees to take advantage of the framework’s benefits for a variety of tasks, such as testing, migration, and other tasks.
The Don’t Repeat Yourself (DRY) principle in the Laravel packages states that duplication in reasoning must be eliminated through abstraction and that duplication in the process must be eliminated through automation.
Additionally, you can always disable any functionality supported by a package that you don’t believe is necessary for your project; doing so won’t have an impact on the website’s ecosystem as a whole.
-
Use the embedded Laravel functionalities
A variety of built-in features provided by Laravel can speed up and simplify the development of your online application. For instance, Laravel offers tools for routing, database migrations, authentication, and more. When creating your online application, you can save your efforts and time by utilizing these built-in features.
-
Utilise Dependency Injection
Dependency injection is an architectural style that enables you to inject dependencies into a class rather than hard-coding them. Your code may become more modular, testable, and manageable as a result. With the help of Laravel, you can easily apply dependency injection in your application thanks to its robust container.
-
Troubleshooting (code) (debugging)
Laravel has a built-in troubleshooting feature. However, employing debugging packages like Laravel Debugbar is a wise move because it offers a wealth of useful data for optimizing your application. These packages do this by incorporating a ServiceProvider to register the debug bar and connect it to the output.
You can also use Laravel Dusk, a tool for automated browser testing that is great for checking out API best Laravel practices and apps in browsers. By default, it employs ChromeDriver, but it may utilize any driver that is Selenium compliant.
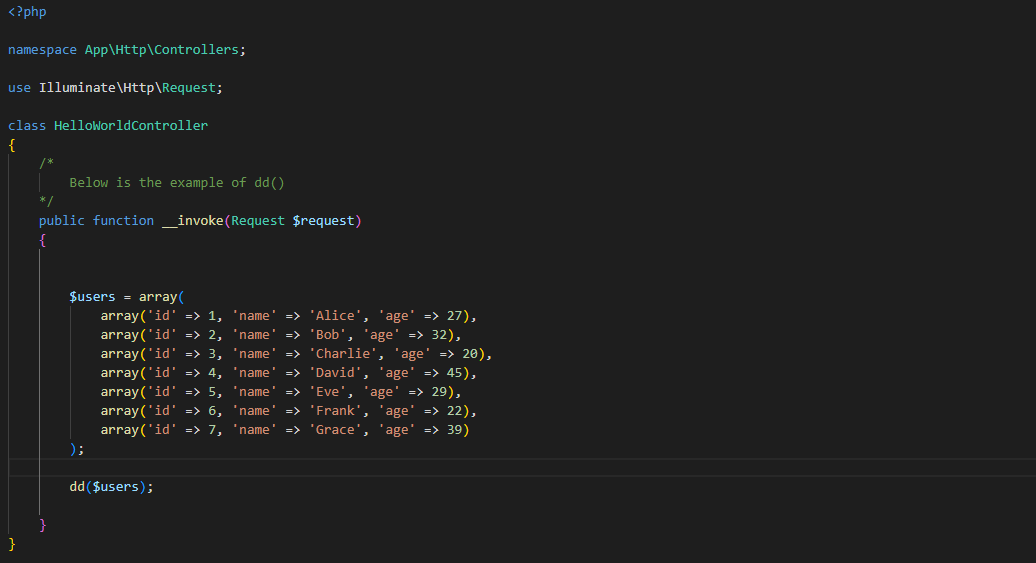
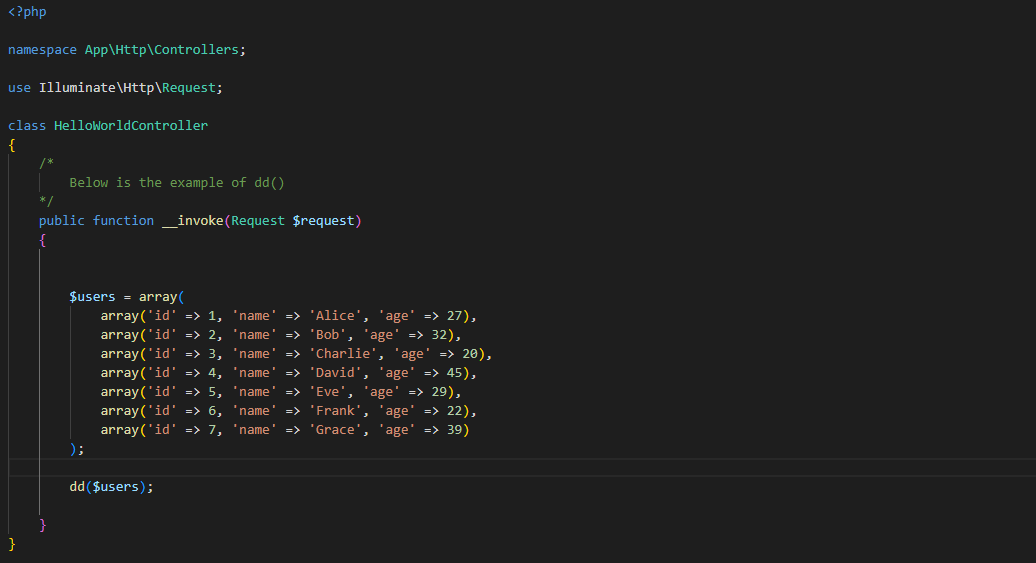
a). Using dd() function
dd() is a Laravel helper function that stands for “Dump and Die.” It prints out the contents of a variable and then terminates the execution of the script. Here’s an example of how to use dd():

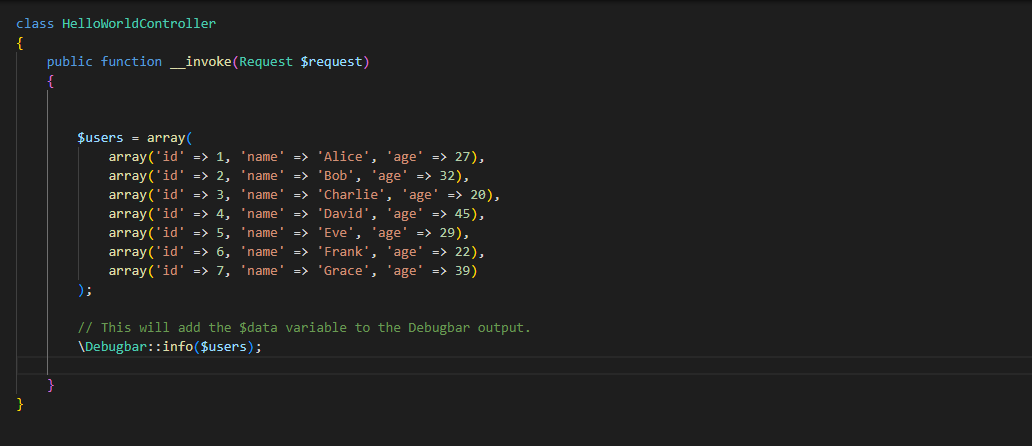
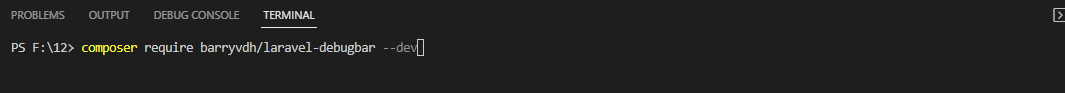
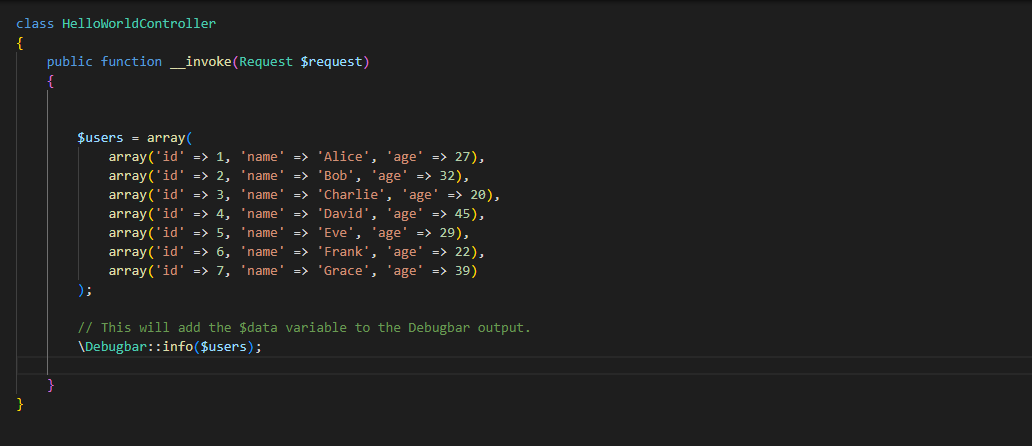
b). Using laravel debugbar package :
The Laravel Debugbar package provides a lot of useful debugging information such as queries, routes, views, and much more. To use it, you can install it via Composer:


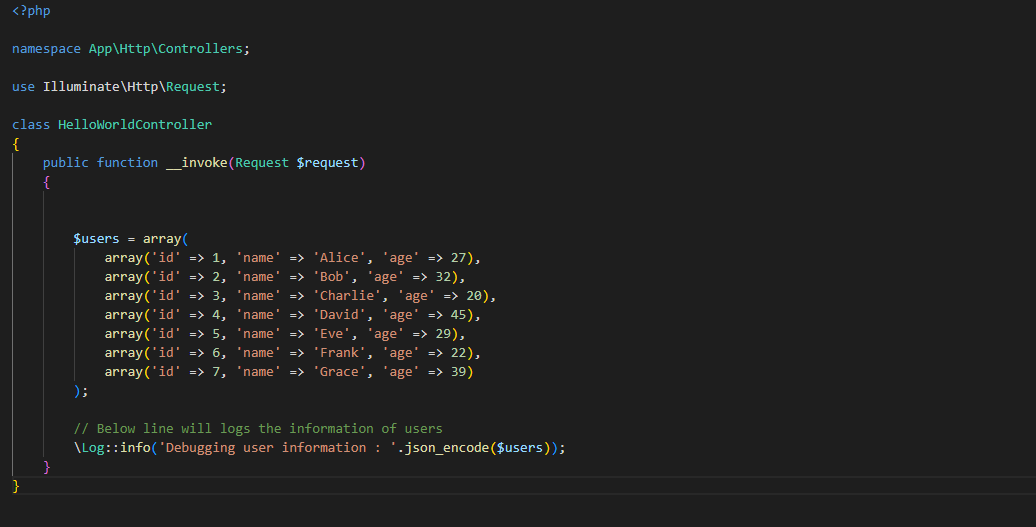
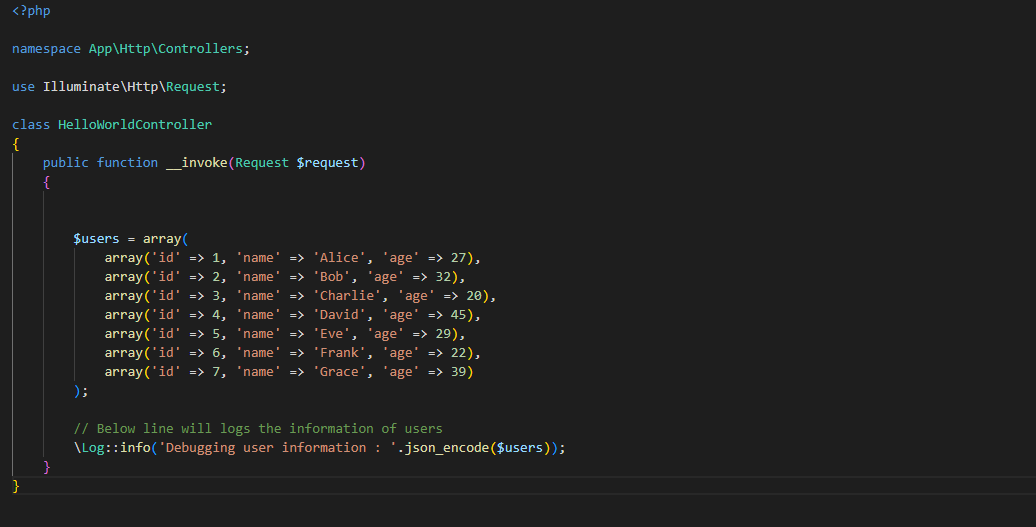
c). Using Laravel’s log files:
You can also write debugging information to Laravel’s log files. To do this, use the following code:

-
Make use of factories(code)
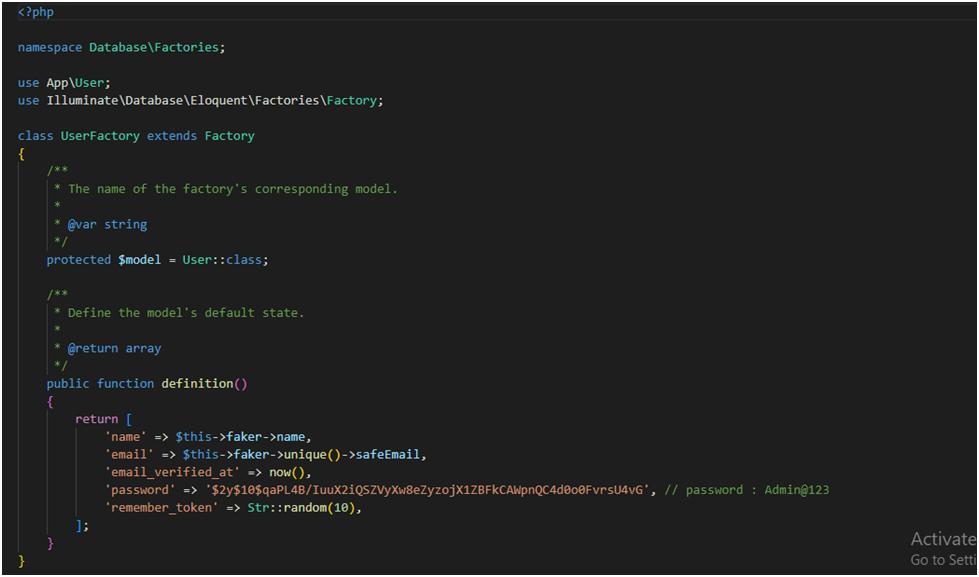
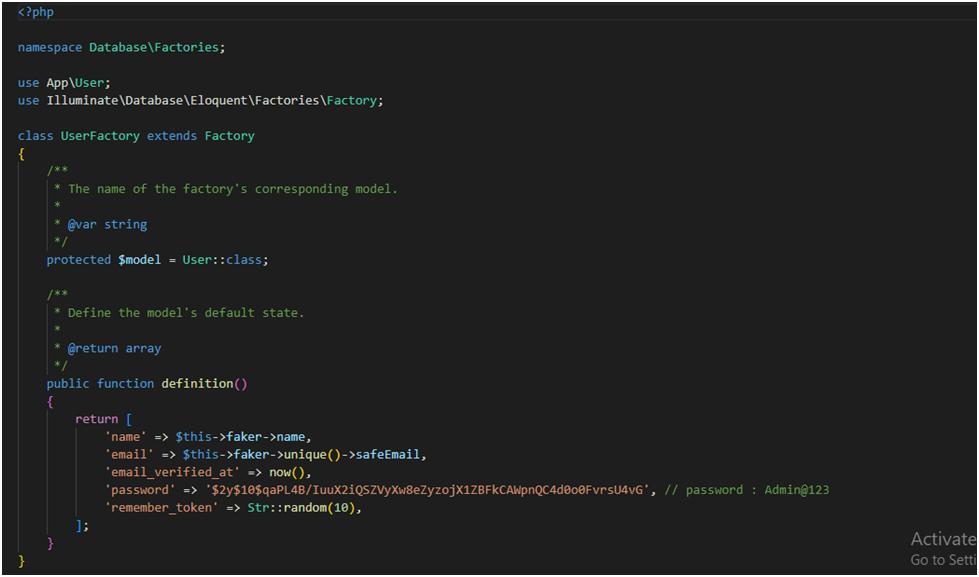
Using factories is a common and recommended practice for your Laravel web app development for generating test data. Factories provide an easy way to create dummy data that can be used for testing purposes, as well as for seeding a database with initial data.

Factories allow you to hire Laravel developers to quickly generate test data with just a few lines of code while even maintaining consistency.
RELATED: A Detailed Comparison of NodeJS vs Laravel
Factories provide a lot of flexibility in generating test data and can be customized to create specific data scenarios that are required for testing, such as creating related data models or adding specific attributes.
-
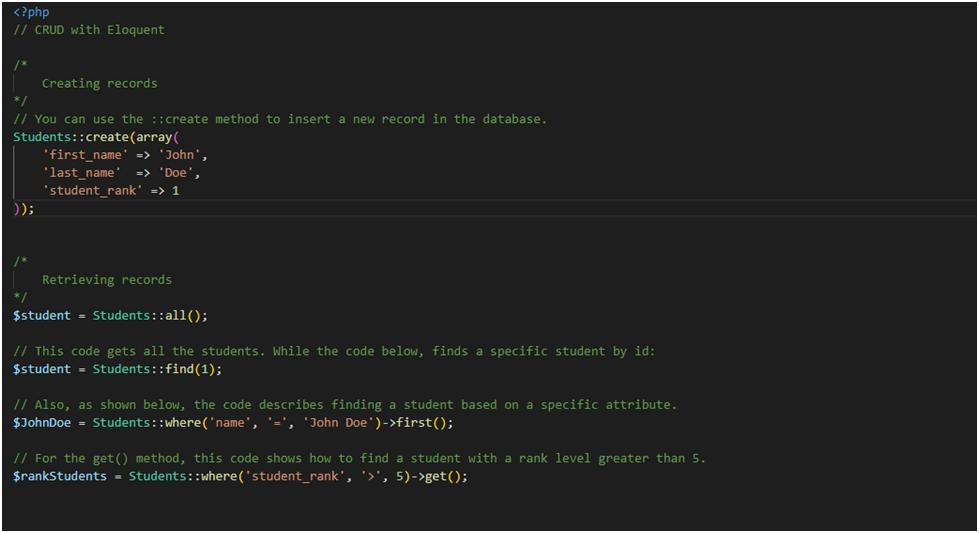
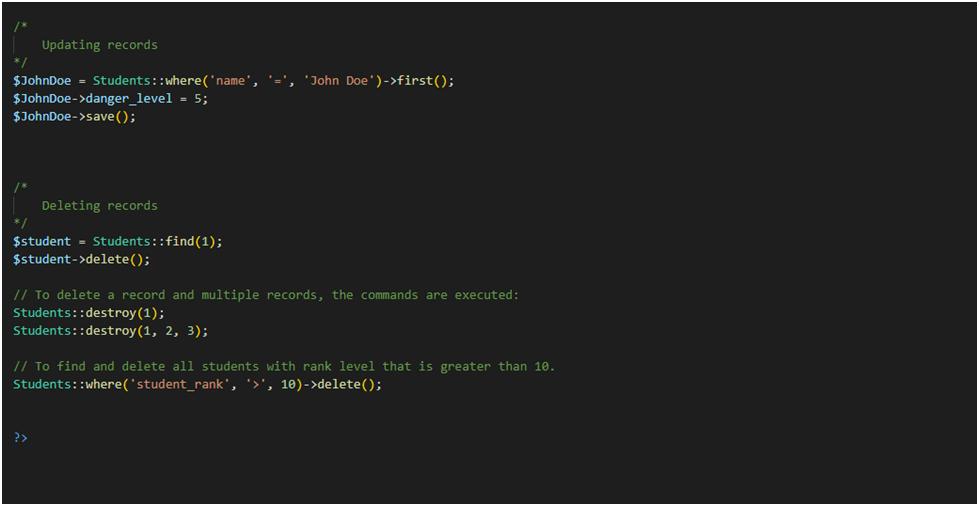
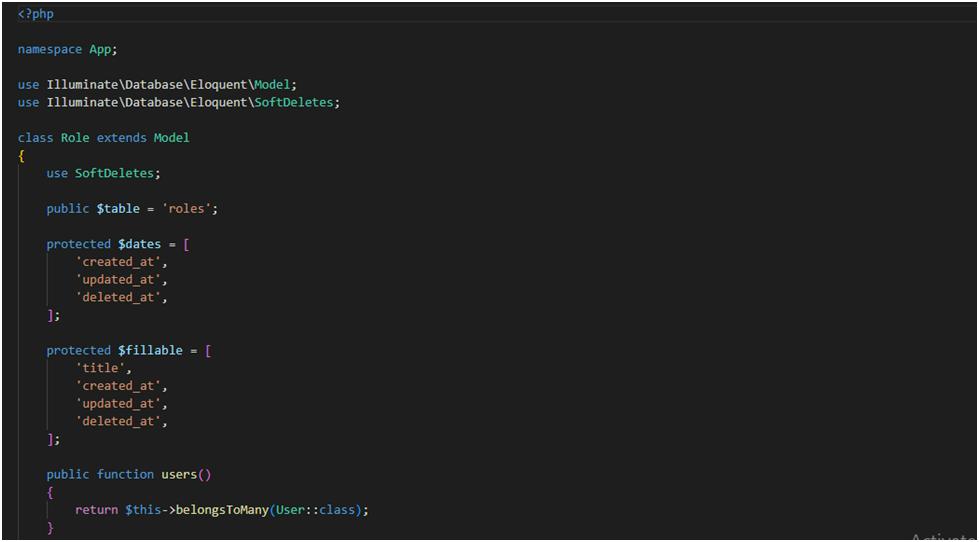
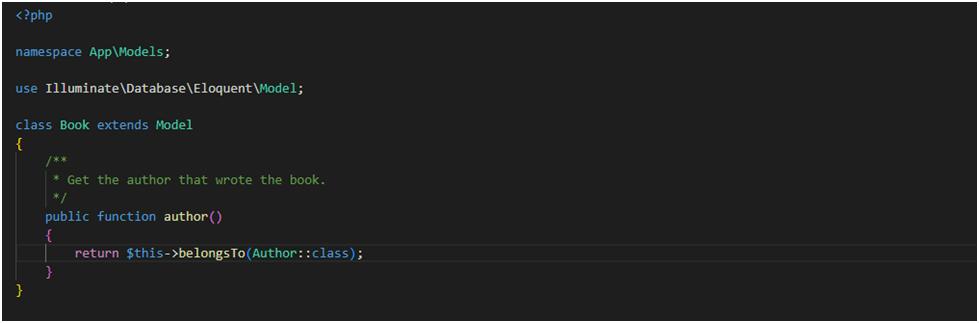
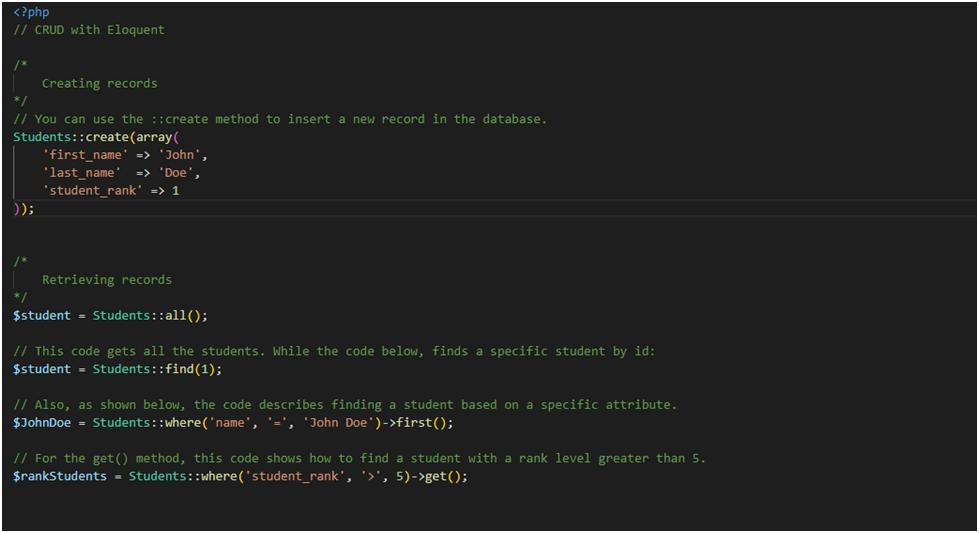
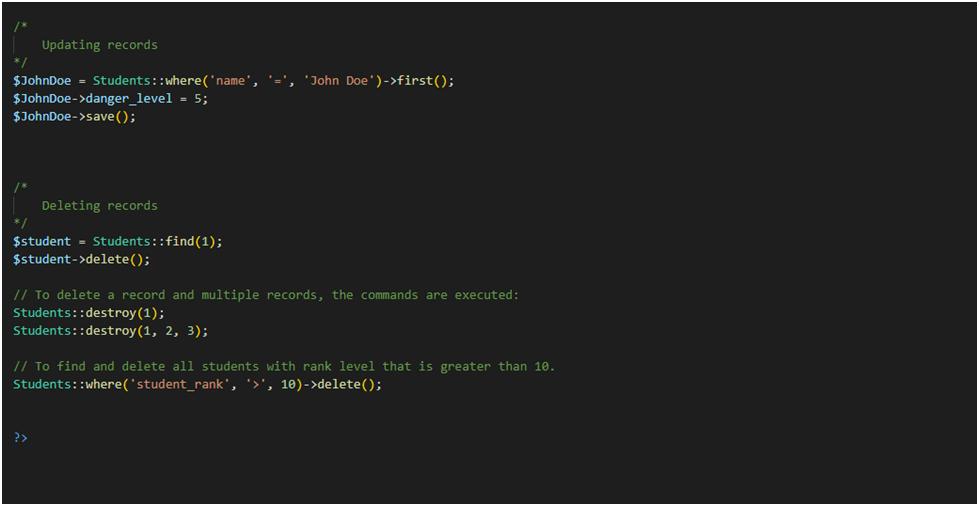
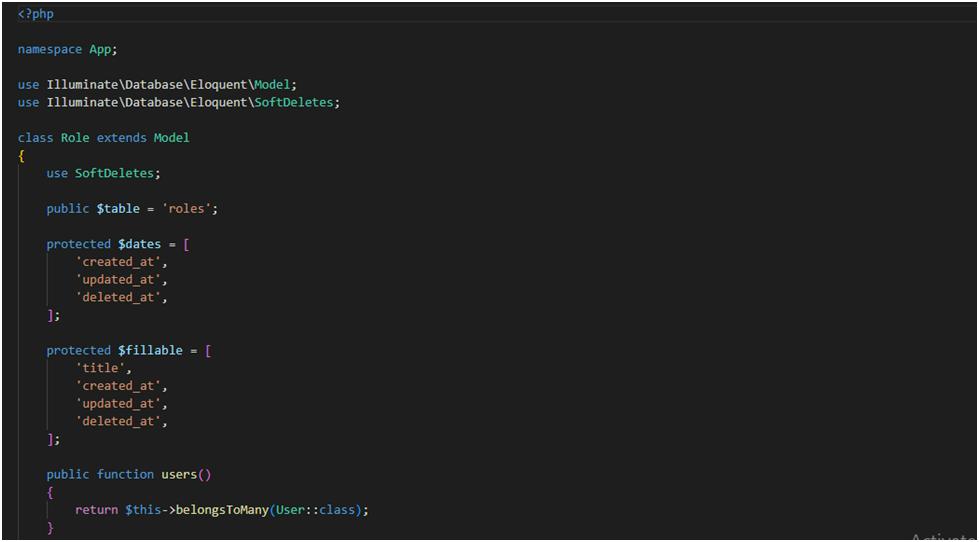
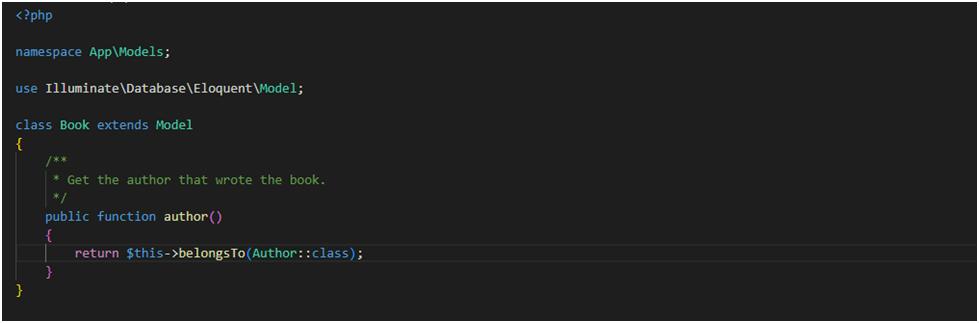
Using Eloquent ORM (code)
For interacting with your database, the Laravel Eloquent ORM features offer a beautiful ActiveRecord implementation. Taking care of your model's naming convention is the best practice for using the Eloquent ORM correctly.


Every database object in the Laravel Eloquent ORM has a model. These models are used to communicate with the database and carry out different tasks. It is crucial that you adhere to this practice to prevent Eloquent-related issues.

-
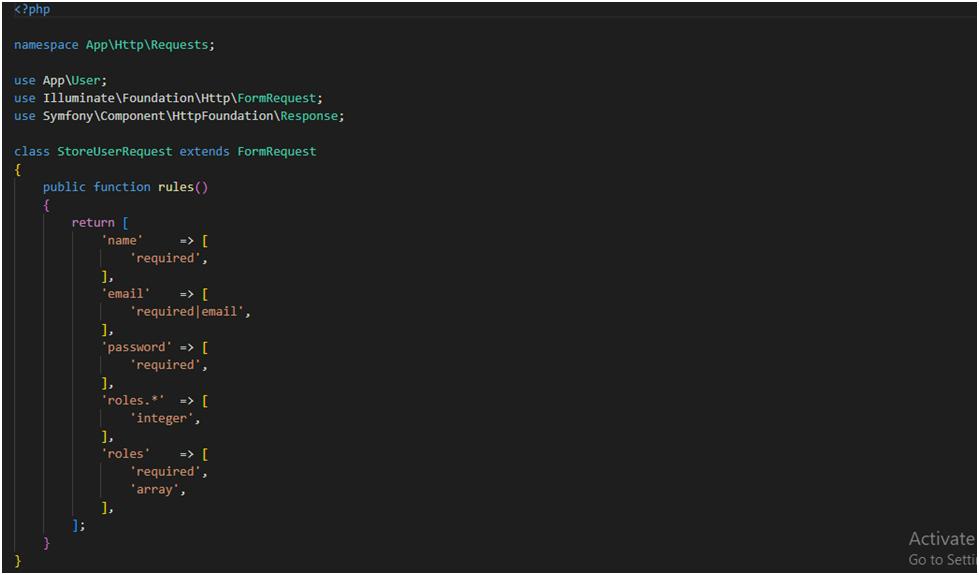
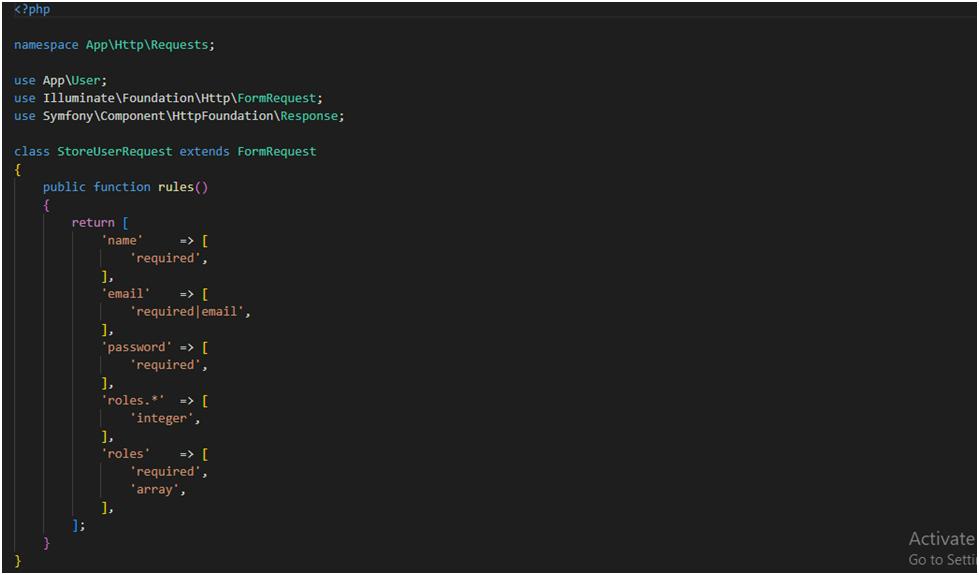
Use personalised form requests (code)
Using custom form requests is yet another best practice in Laravel web development for handling form validation. Laravel provides a convenient way to validate incoming HTTP requests using Form Requests, which allows you to hire dedicated developers and centralize validation logic and keep controllers clean and simple.


It can help improve the quality and reliability of web applications by centralizing validation logic and keeping controllers clean and focused.
-
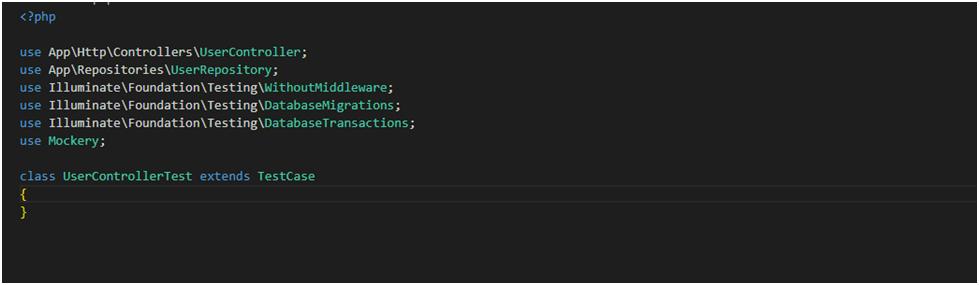
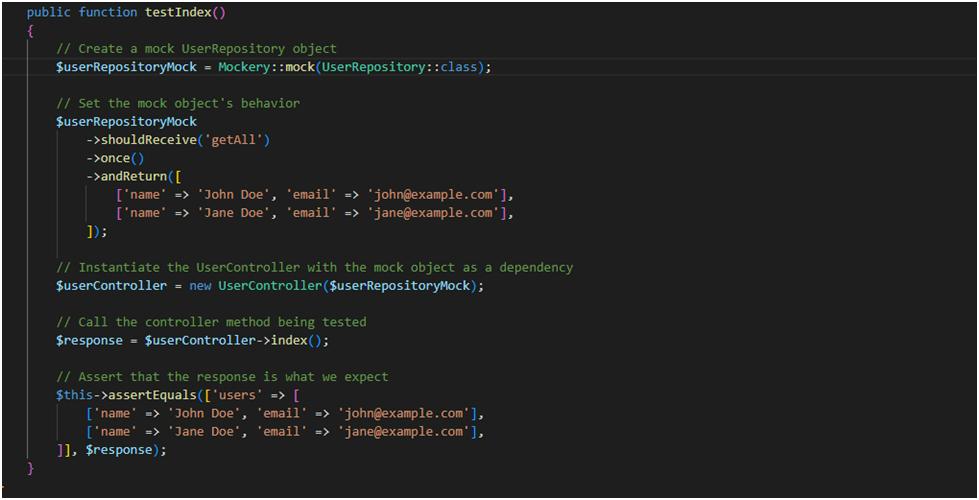
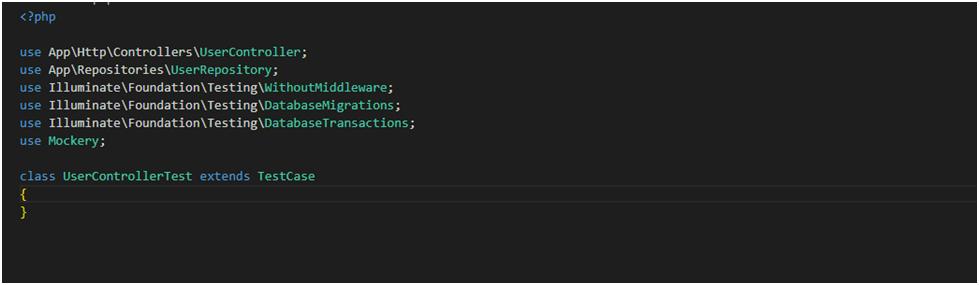
Don’t waste API calls, instead use mocks (code)
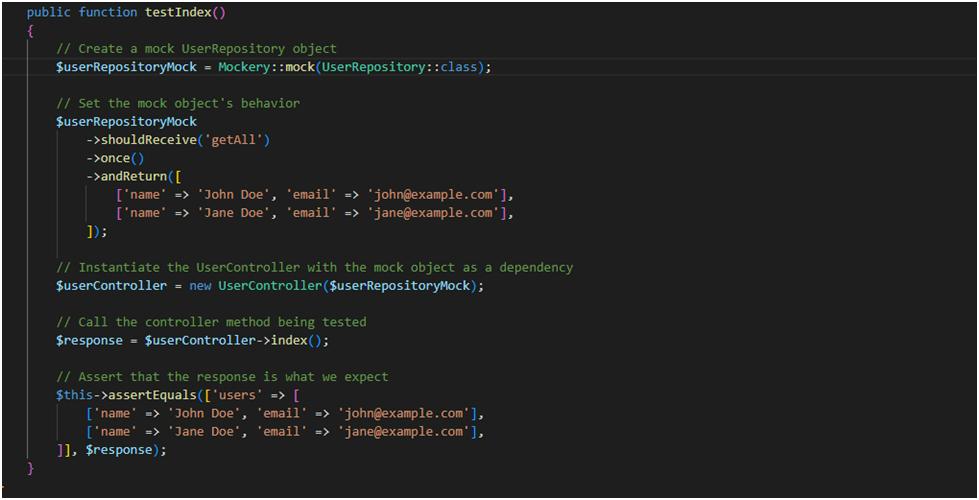
Using mocks is definitely a good practice for your new Laravel web development, particularly when it comes to reducing the number of API best practice calls made during testing.
Mocking involves creating a fake implementation of a method or class that mimics the behavior of the real implementation. This allows you to test your code without actually invoking the real implementation, which can save you enough time and resources, particularly if you are making API calls that are expensive or slow.

In Laravel, you can use the built-in Mockery library to create mock objects. This library provides simple and powerful API best Laravel practices for creating mocks and setting expectations.

-
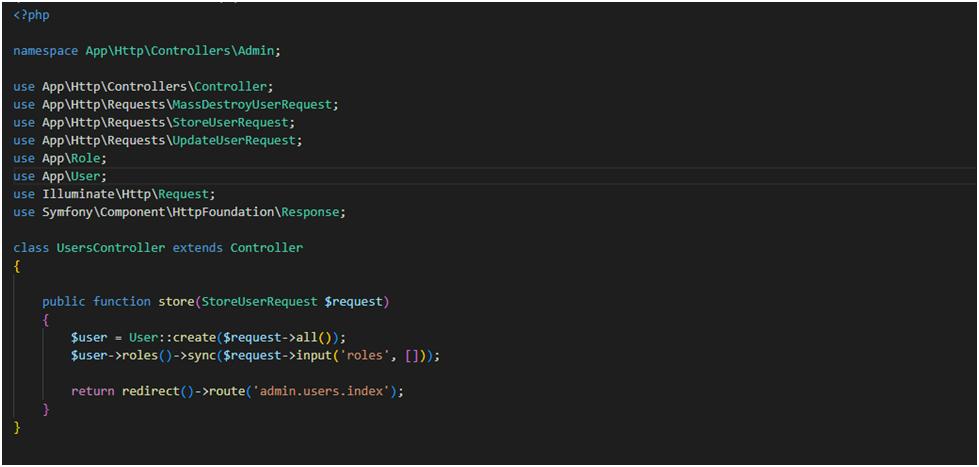
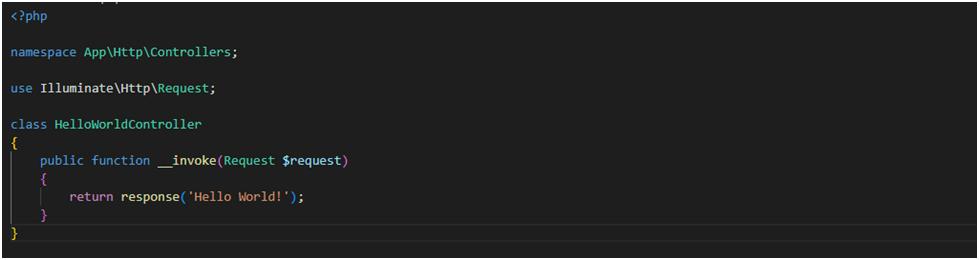
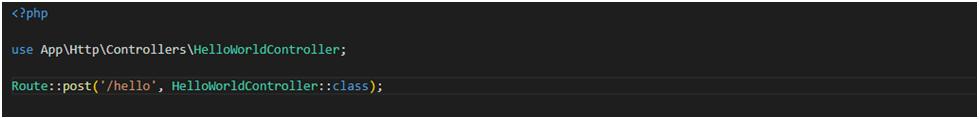
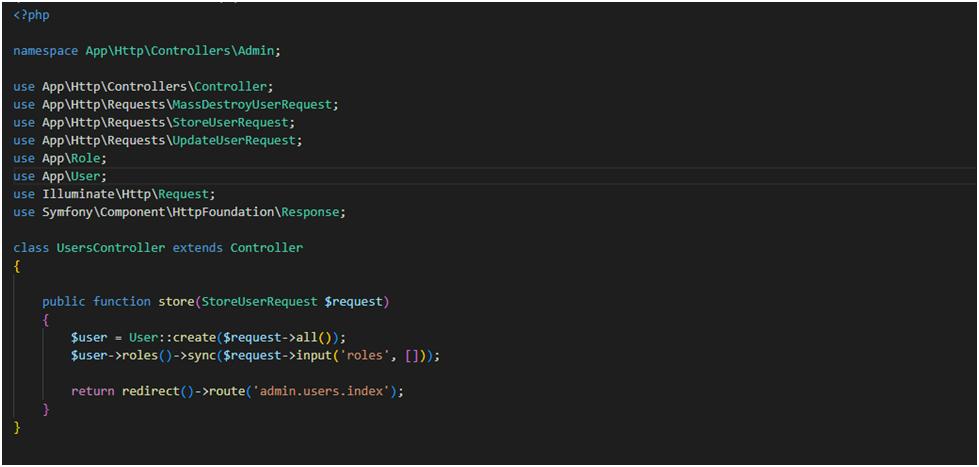
Use single action controllers (code)
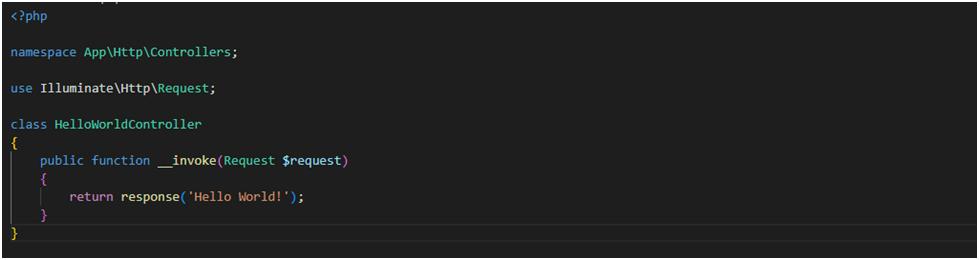
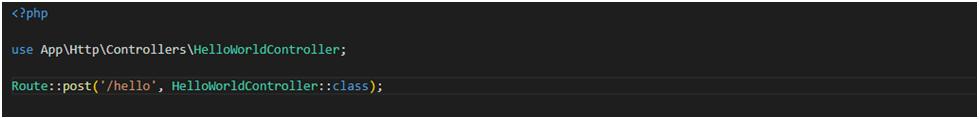
Using single-action controllers is a good practice for Laravel web development, particularly if you have smaller or simpler applications that don't require complex controller logic.


-
Single-action controllers, as the name suggests, are controllers that have only a single action method that handles a specific HTTP request. This can simplify the codebase, making it easier to read and maintain. It can also reduce the size of the controller files and make them more modular.
-
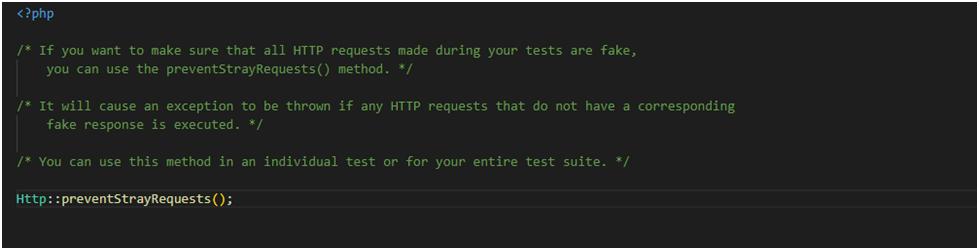
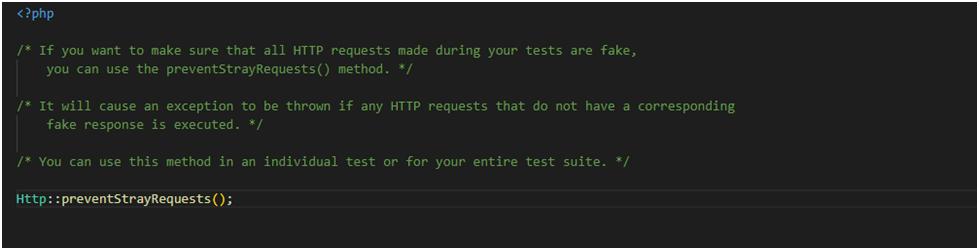
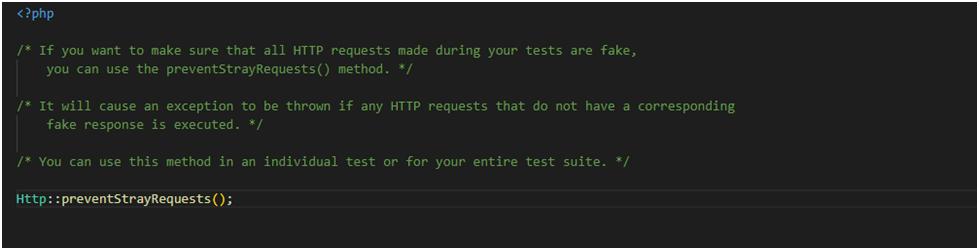
Prevent stray HTTP requests (code)
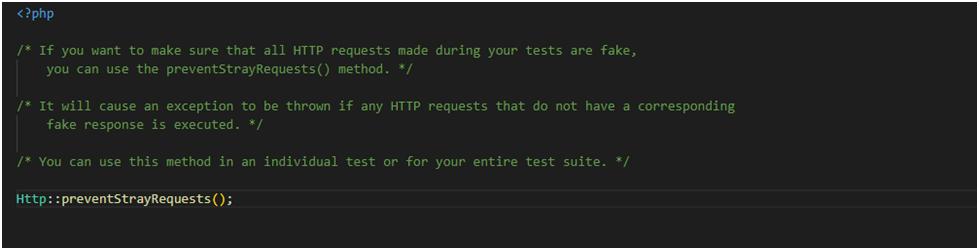
Preventing stray HTTP requests is among the best Laravel practices for successfully completing your Laravel web development project, as it can help to ensure that your application is running efficiently and securely.
Stray HTTP requests can occur when a user accidentally refreshes or resubmits a form or clicks a button multiple times, which can result in multiple requests being sent to the server. This can cause a variety of issues in your Laravel application.
-

-
By implementing techniques such as CSRF protection, HTTP redirects, client-side validation, and disabling form elements, you can help to ensure that your application is running efficiently and securely.
-
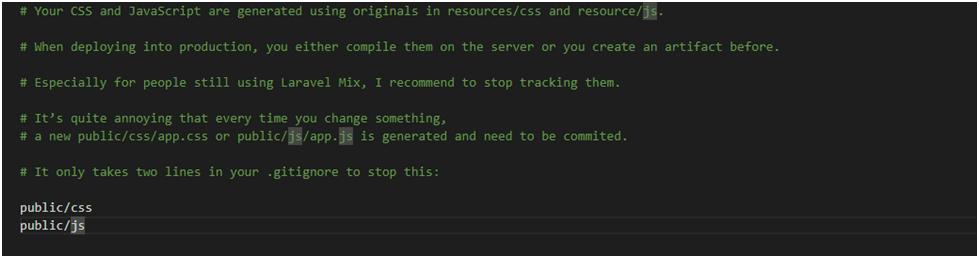
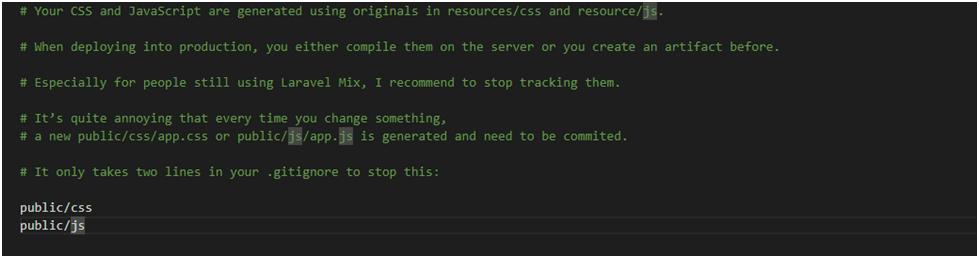
Don’t track your compiled CSS and JavaScript (code)
Using the originals located in resources/css and resource/js, your CSS and JavaScript was created. You must either make an artifact beforehand or build them on the server before releasing them into production.
-

-
If you are still using Laravel Mix, then you should stop tracking it. As, every time you make a change, a new public/css/app.css or public/js/app.js is created and needs to be committed, which is quite bothersome.
-
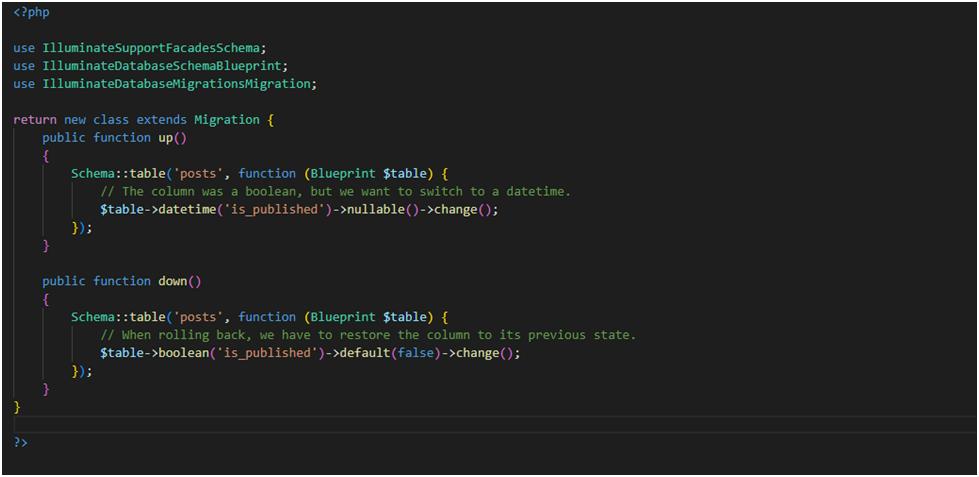
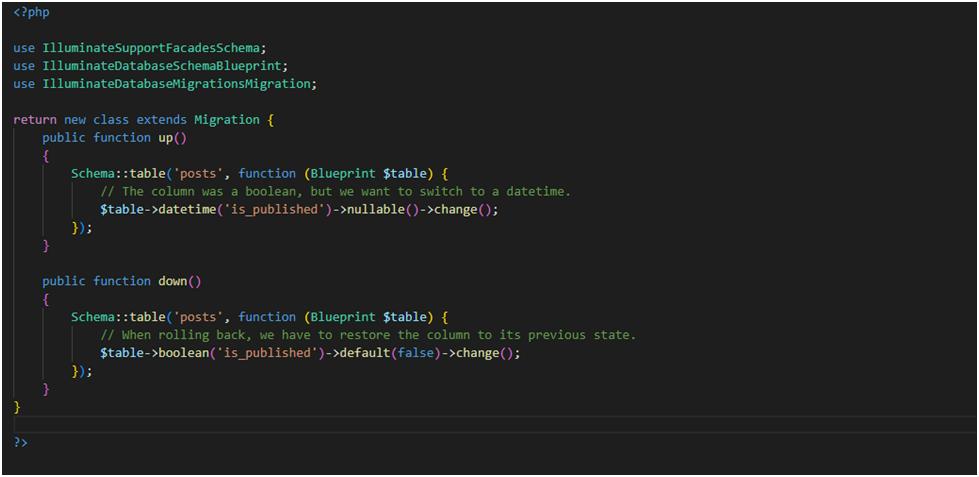
Use the down() method correctly (code)
When you need to roll back modifications to your database, the down() function (used by the php artisan migrate: rollback command) is used.
Some individuals use it; others don't.
-

-
If you are among those who use it, you should ensure that your down() function is properly implemented.
The down() method essentially has to perform the inverse action to that of the up() method.
-
Using a time-out HTTP request
Use the HTTP client's timeout technique to avoid timeout errors. You can avoid delaying mistakes by using the timeout HTTP request. It is crucial because Laravel times out after 30 seconds and networks frequently exhibit instability.
Timeouts are crucial because they prevent applications from hanging forever if a request is delayed along the way and you never get a formal error response.
Therefore, be sure to use timeouts when necessary because prolonged delays will only result in errors.
-
Prevent N+1 problems by using eager loading (code)
Presenting N+1 issues with eager loading helps you in optimizing the performance of your application by reducing the number of database queries that are executed.
-

An N+1 issue occurs when you have a loop that makes multiple queries to retrieve related data for each item in the loop.

To prevent N+1 issues in Laravel, you can use eager loading. Eager loading allows you to retrieve related data for multiple items in a single query, rather than making a separate query for each item.
-
Opt for time-to-time backups
One of the best strategies you should implement for your Laravel project is to regularly back up your website or application. By doing this, you can be confident that whenever you need it, you can access the most recent version of your website.
Therefore, you will always have the most recent duplicate to restore your project to its initial state if your project upgrade goes incorrect or you end up losing some crucial information. Backups may be planned daily or at regular intervals of a few hours.
Summary
In conclusion, adhering to Laravel best practices can assist you in creating secure, maintainable, and faster web apps of the highest caliber.
You've come to the right place if you're looking to hire a Laravel developer for your upcoming project and want to make sure they adhere to the Laravel API development best practices.
For all of your web app development requirements, Sufalam Technologies is a top Web Application Development Company. Before the final launch, we take additional care to ensure that your project is error-free. So please get in touch with us if you have any suggestions!

The only thing that has been shown to be constant in today’s culture is change, and in the case of the web application development industry, it is innovation. All you need to do is glance around to see the numerous tools developed to simplify processes when you hire Laravel developers.
Laravel is one of these tools, as you might have speculated from the title of this article.
Laravel is a popular PHP framework designed to help hire dedicated developers to rapidly develop web applications. According to builtwith.com, over 27.5 million websites use a PHP framework, accounting for 14% of all websites globally.
To make Laravel programming easier, you need to follow some of the Laravel best practices.
In this blog, we as a leading Laravel development company will be discussing some of the best Laravel practices to help you complete your project successfully.
What is Laravel?
Laravel is a well-known open-source PHP framework designed to make development processes more appealing without compromising quality.
It employs the MVC (Model View Controller) design paradigm, which makes the language more comprehensible and adjustable. It is regarded as a web application framework with descriptive and attractive syntax that aims to ease common tasks used in web projects and applications, alleviating some of the pain associated with development.
Since its debut in 2011, Laravel has added built-in support for internationalization, views, handling sessions, rerouting requests to the appropriate controller, and many other incredible features.
Continue reading to discover the Laravel best practices!
ALSO READ: Best Laravel Security Features To Secure Your Apps
Best Laravel Practices for Web App Development

-
Focus on Laravel version upgrades
For web solutions, it is preferable to use the most recent Laravel version. Laravel constantly improves the framework’s functionality and features, fixing bugs and other problems from earlier iterations.
When you use the most recent version, you can activate all of the capabilities which indicate a high-performing and secure method of app development.
-
Assets compilation
You can better manage your data by putting together assets individually. Laravel Mix is an asset compilation package integrated into the framework.
These packages assist you in the early phases of web app development by allowing you to store various types of data in various folders or locations. You don’t need to be concerned about data loss or uncertain about which data you currently require.
-
Maintain the optimum coding standards
You use internal code development standards when developing a program. The business logic is anticipated to be maintained using the standard Laravel tools, which also produce readable and maintainable code.
Every framework has a unique collection of internal standards for writing code. The excellent news is that as long as the parameters are compatible with the composer, Laravel does not enforce these limitations.
On the other hand, authorities suggest following the PSR-2 and PSR-4 coding standards.
Here’s a quick tip:- To enhance Laravel coding standards, use tools such as GRUMPHP.
ALSO READ: What is Laravel Octane: The Future of High-Performance Web Applications
-
Artisan Command Line Interface (code)
The Artisan command-line tool is exclusive to Laravel. Making the most of Artisan CLI is advised because it has a beneficial impact on the development process. It offers a number of useful instructions to hasten the creation of applications.

It makes use of the Symfony Console component, which facilitates efficient web development. The Artisan instructions are also useful for planning tasks and launching responses when certain events occur.



-
Choose the extensions effectively
The variety of Laravel packages and plugins is one of its finest features. These packages enable employees to take advantage of the framework’s benefits for a variety of tasks, such as testing, migration, and other tasks.
The Don’t Repeat Yourself (DRY) principle in the Laravel packages states that duplication in reasoning must be eliminated through abstraction and that duplication in the process must be eliminated through automation.
Additionally, you can always disable any functionality supported by a package that you don’t believe is necessary for your project; doing so won’t have an impact on the website’s ecosystem as a whole.
-
Use the embedded Laravel functionalities
A variety of built-in features provided by Laravel can speed up and simplify the development of your online application. For instance, Laravel offers tools for routing, database migrations, authentication, and more. When creating your online application, you can save your efforts and time by utilizing these built-in features.
-
Utilise Dependency Injection
Dependency injection is an architectural style that enables you to inject dependencies into a class rather than hard-coding them. Your code may become more modular, testable, and manageable as a result. With the help of Laravel, you can easily apply dependency injection in your application thanks to its robust container.
-
Troubleshooting (code) (debugging)
Laravel has a built-in troubleshooting feature. However, employing debugging packages like Laravel Debugbar is a wise move because it offers a wealth of useful data for optimizing your application. These packages do this by incorporating a ServiceProvider to register the debug bar and connect it to the output.
You can also use Laravel Dusk, a tool for automated browser testing that is great for checking out API best Laravel practices and apps in browsers. By default, it employs ChromeDriver, but it may utilize any driver that is Selenium compliant.
a). Using dd() function
dd() is a Laravel helper function that stands for “Dump and Die.” It prints out the contents of a variable and then terminates the execution of the script. Here’s an example of how to use dd():

b). Using laravel debugbar package :
The Laravel Debugbar package provides a lot of useful debugging information such as queries, routes, views, and much more. To use it, you can install it via Composer:


c). Using Laravel’s log files:
You can also write debugging information to Laravel’s log files. To do this, use the following code:

-
Make use of factories(code)
Using factories is a common and recommended practice for your Laravel web app development for generating test data. Factories provide an easy way to create dummy data that can be used for testing purposes, as well as for seeding a database with initial data.

Factories allow you to hire Laravel developers to quickly generate test data with just a few lines of code while even maintaining consistency.
Factories provide a lot of flexibility in generating test data and can be customized to create specific data scenarios that are required for testing, such as creating related data models or adding specific attributes.
-
Using Eloquent ORM (code)
For interacting with your database, the Laravel Eloquent ORM features offer a beautiful ActiveRecord implementation. Taking care of your model's naming convention is the best practice for using the Eloquent ORM correctly.


Every database object in the Laravel Eloquent ORM has a model. These models are used to communicate with the database and carry out different tasks. It is crucial that you adhere to this practice to prevent Eloquent-related issues.

-
Use personalised form requests (code)
Using custom form requests is yet another best practice in Laravel web development for handling form validation. Laravel provides a convenient way to validate incoming HTTP requests using Form Requests, which allows you to hire dedicated developers and centralize validation logic and keep controllers clean and simple.


It can help improve the quality and reliability of web applications by centralizing validation logic and keeping controllers clean and focused.
-
Don’t waste API calls, instead use mocks (code)
Using mocks is definitely a good practice for your new Laravel web development, particularly when it comes to reducing the number of API best practice calls made during testing.
Mocking involves creating a fake implementation of a method or class that mimics the behavior of the real implementation. This allows you to test your code without actually invoking the real implementation, which can save you enough time and resources, particularly if you are making API calls that are expensive or slow.

In Laravel, you can use the built-in Mockery library to create mock objects. This library provides simple and powerful API best Laravel practices for creating mocks and setting expectations.

-
Use single action controllers (code)
Using single-action controllers is a good practice for Laravel web development, particularly if you have smaller or simpler applications that don't require complex controller logic.


-
Single-action controllers, as the name suggests, are controllers that have only a single action method that handles a specific HTTP request. This can simplify the codebase, making it easier to read and maintain. It can also reduce the size of the controller files and make them more modular.
-
Prevent stray HTTP requests (code)
Preventing stray HTTP requests is among the best Laravel practices for successfully completing your Laravel web development project, as it can help to ensure that your application is running efficiently and securely.
Stray HTTP requests can occur when a user accidentally refreshes or resubmits a form or clicks a button multiple times, which can result in multiple requests being sent to the server. This can cause a variety of issues in your Laravel application.
-

-
By implementing techniques such as CSRF protection, HTTP redirects, client-side validation, and disabling form elements, you can help to ensure that your application is running efficiently and securely.
-
Don’t track your compiled CSS and JavaScript (code)
Using the originals located in resources/css and resource/js, your CSS and JavaScript was created. You must either make an artifact beforehand or build them on the server before releasing them into production.
-

-
If you are still using Laravel Mix, then you should stop tracking it. As, every time you make a change, a new public/css/app.css or public/js/app.js is created and needs to be committed, which is quite bothersome.
-
Use the down() method correctly (code)
When you need to roll back modifications to your database, the down() function (used by the php artisan migrate: rollback command) is used.
Some individuals use it; others don't.
-

-
If you are among those who use it, you should ensure that your down() function is properly implemented.
The down() method essentially has to perform the inverse action to that of the up() method.
-
Using a time-out HTTP request
Use the HTTP client's timeout technique to avoid timeout errors. You can avoid delaying mistakes by using the timeout HTTP request. It is crucial because Laravel times out after 30 seconds and networks frequently exhibit instability.
Timeouts are crucial because they prevent applications from hanging forever if a request is delayed along the way and you never get a formal error response.
Therefore, be sure to use timeouts when necessary because prolonged delays will only result in errors.
-
Prevent N+1 problems by using eager loading (code)
Presenting N+1 issues with eager loading helps you in optimizing the performance of your application by reducing the number of database queries that are executed.
-

An N+1 issue occurs when you have a loop that makes multiple queries to retrieve related data for each item in the loop.

To prevent N+1 issues in Laravel, you can use eager loading. Eager loading allows you to retrieve related data for multiple items in a single query, rather than making a separate query for each item.
-
Opt for time-to-time backups
One of the best strategies you should implement for your Laravel project is to regularly back up your website or application. By doing this, you can be confident that whenever you need it, you can access the most recent version of your website.
Therefore, you will always have the most recent duplicate to restore your project to its initial state if your project upgrade goes incorrect or you end up losing some crucial information. Backups may be planned daily or at regular intervals of a few hours.
Summary
In conclusion, adhering to Laravel best practices can assist you in creating secure, fast, and maintainable web apps of the highest caliber.
You've come to the right place if you're looking to hire a Laravel developer for your upcoming project and want to make sure they adhere to the Laravel API development best practices.
For all of your web app development requirements, Sufalam Technologies is a top Web Application Development Company. Before the final launch, we take additional care to ensure that your project is error-free. So please get in touch with us if you have any suggestions!